Manipulating your data with CARTO Editor
Learn how to manipulate your data with CARTO Editor.
How can I show only one country/area/region on a map?
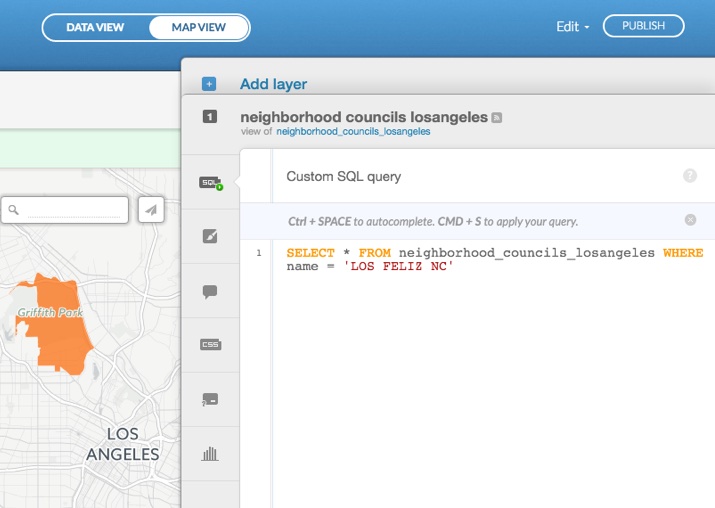
If you would like to have a map featuring only one region or a given set of boundaries, you can define this with a custom SQL query. From the CARTO Editor, click SQL and apply the following statement:
SELECT * FROM tablename WHERE name = 'country/region/area'
Create a new dataset from the query results and choose a solid color as your basemap. This ensures that only your selected area is displayed.
Tip: If you are comfortable working with the viz.json object, you can add custom code to your js file to set the zoom level and disable panning. For example, see Blocking panning with createVis. For more details about SQL and PostGIS in CARTO Queries to visualizations, see this introductory course.
How can I hide a subLayer of a Named Map?
By using the MAPS API, you can create Named Maps, which enable you to create shareable maps from private data. The map configurations are stored on the server and given a unique name. The source of your private data is protected, while allowing other users to view all of the visualizations of the Named Map without need an API key.
In order to hide a subLayer of a Named Map, there are two requirements; you must define internal placeholders objects in the map configuration file, and add a WHERE clause to define the placeholder variables in each subLayer.
-
Instantiate the Named Map template with CARTO.js
Placeholders are objects that define variables of data in the map template. Placeholder objects must be defined in the WHERE clause to define each subLayer, but first, they must be included in the map configuration file so that WHERE statement is understood at runtime.
-
Create a visualization at runtime
You can create multiple layers with the CARTO.js subLayer argument, and define the
namedLayerSourcefor each layer -
Hide the subLayer
Controlling the subLayer visibility requires that you use internal placeholders to define each layerX in the WHERE clause for each subLayer,
where <%= layer0 %> = 1. For more details, see the placeholders argument section of the MAPs API documentation.
Note: These are the placeholders objects that you already defined in your map template above.
layer.getSubLayer(0).show() set the placeholder layer0=1 and layer.getSubLayer(0).hide() set layer0=0Tip: See the following example for how to hide a subLayer of a Named Map:
{
"version": "0.0.1",
"name": "buques",
"auth": {
"method": "token",
"valid_tokens": []
},
"placeholders" : {
"layer0": {
"type": "number",
"default": 1
},
"layer1": {
"type": "number",
"default": 1
}
},
"layergroup": {
"version": "1.0.1",
"layers": [
{
"type": "cartodb",
"options": {
"cartocss_version": "2.1.1",
"cartocss": "...",
"sql": " SELECT * FROM t0 where <%= layer0 %> = 1",
"interactivity": "..."
}
},
{
"type": "cartodb",
"options": {
"cartocss_version": "2.1.1",
"cartocss": "...",
"sql": "SELECT * FROM t1 where <%= layer1 %> = 1",
"interactivity": "cartodb_id"
}
}
]
}
}How to create a password-protected Named Map?
This high-level workflow describes how to create a password-protected Named Map, using the CARTO Engine APIs.
-
Upload a dataset with the Import API, by defining the
api_keyand setting the dataset toprivateon import.Note: If you are using the CARTO Editor, you can connect a dataset and set the dataset to Private with the Dataset Privacy options.
-
Create the config.json file for a Named Map, and include the following:
- an SQL query to select the private dataset
- set the auth method to
token(with one or more auth_tokens that you want, i.e, passwords) - Post the config.json file to the Maps API to instantiate the Named Map definition
-
Use the CARTO.js
createLayerfunction to create the Named Map, using thelayer.setAuthTokenmethod to set the password
Tip: See this example for how to add a Named Map with auth tokens.