1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Basic Layout</title>
<link rel="stylesheet" href="../../packages/styles/dist/airship.css">
<script type="module" src="../../packages/components/dist/airship/airship.esm.js"></script>
<script nomodule="" src="../../packages/components/dist/airship/airship.js"></script>
<!-- Include Mapbox GL JS -->
<script src="https://libs.cartocdn.com/mapbox-gl/v0.48.0-carto1/mapbox-gl.js"></script>
<!-- Include Mapbox GL CSS -->
<link href="https://libs.cartocdn.com/mapbox-gl/v0.48.0-carto1/mapbox-gl.css" rel="stylesheet" />
<style>
.map-area-text {
position: absolute;
z-index: 10;
top: 24px;
left: 8px;
padding: 8px;
background-color: #FFF;
}
.panel-text {
margin-right: 8px;
padding: 8px;
background-color: #FFF;
}
</style>
</head>
<body class="as-app-body as-app">
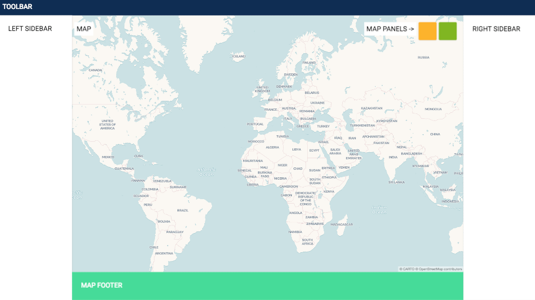
<header class="as-toolbar">
<div class="as-toolbar__item as-title">TOOLBAR</div>
</header>
<nav class="as-tabs"></nav>
<div class="as-content">
<aside class="as-sidebar as-sidebar--left">
<div class="as-container">
<div class="as-box as-title">
LEFT SIDEBAR
</div>
</div>
</aside>
<main class="as-main">
<div class="as-map-area">
<div class="map-area-text as-title">MAP</div>
<div id="map"></div>
<div class="as-map-panels">
<div class="as-panel as-panel--top as-panel--right">
<div class="as-title panel-text">MAP PANELS -> </div>
<div class="as-panel__element as-p--32 as-bg--warning"></div>
<div class="as-panel__element as-p--32 as-bg--success"></div>
</div>
</div>
</div>
<footer class="as-map-footer as-bg--complementary" style="height: 100px;">
<div class="as-box as-title as-color--type-04">
MAP FOOTER
</div>
</footer>
</main>
<aside class="as-sidebar as-sidebar--right">
<div class="as-container">
<div class="as-box as-title">
RIGHT SIDEBAR
</div>
</div>
</aside>
</div>
<!-- Basic CARTO-VL MAP -->
<script>
const map = new mapboxgl.Map({
container: 'map',
style: 'https://basemaps.cartocdn.com/gl/voyager-gl-style/style.json',
center: [0, 30],
zoom: 2,
scrollZoom: false,
dragRotate: false,
touchZoomRotate: false
});
</script>
</body>
</html>
|