Editor FAQs - Sharing Maps
How do I publish a map?
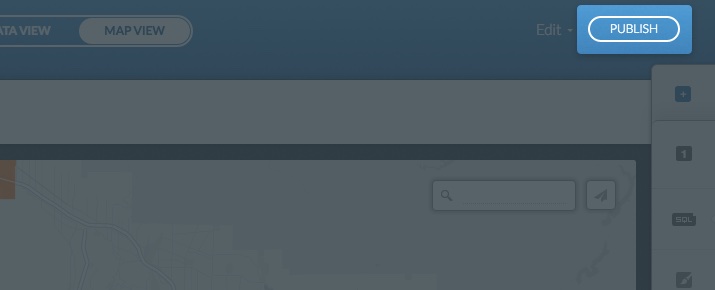
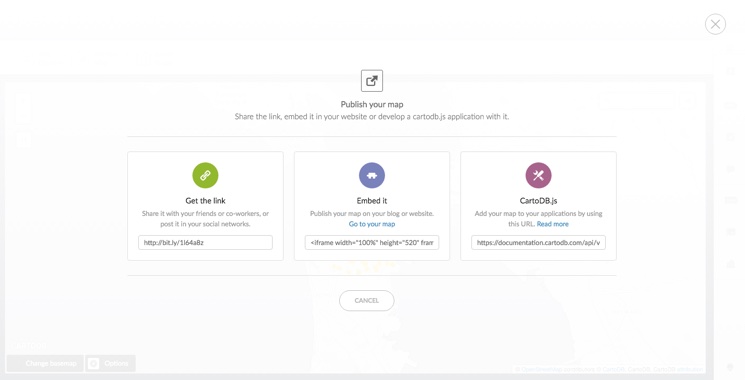
Once you visualize and publish a map, you can get a link to share the map, embed it to a website or blog, or add your map to another application. The Publish button is available from the Data View or Map View of your dashboard when a map is selected, and displays the following options.


Note: You cannot publish a private map.
-
Get the link
Provides a URL to the map as it appears in your CARTO public profile.
- Select the URL from the Get the link field
- Copy and paste the link anywhere (email, social media, blog posts) to share the link
-
Embed it
Provides HTML code to embed the map.
- Select the embed code from the Embed it input field
- Click Go to your map to view how the embedded map appears and customize any of your iframe parameters as needed
Tip: This is very useful for publishing interactive maps of your data on your website or blog. For example, you can insert CARTO maps by including the iframe in the HTML code editor of WordPress, Joomla, and Drupal. Additionally, you can embed an iframe with the Embedly API.
-
CARTO.js
Provides a URL to your viz.json file, which is required if you are using the CARTO JavaScript library CARTO.js to publish maps in an external application.
- Select the URL from the “CARTO.js” input field
- Copy and paste the link to your external application
Tip: For details about CARTO.js, view the related documentation.
How do I share a map?
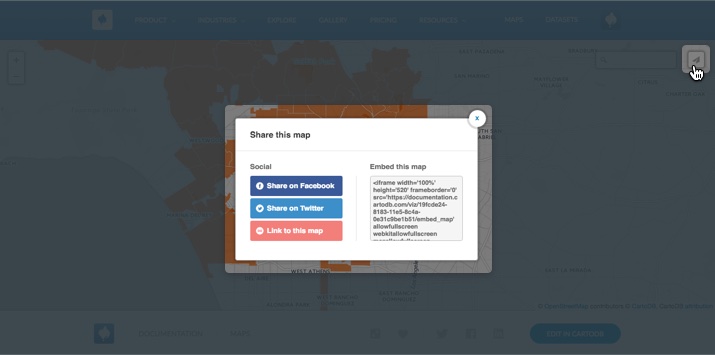
You can enable the Share options icon to display on a published map. When your map is viewed from your public profile page, clicking the share icon enables you to share you map on social, media, get a link to the map, or embed it using HTML code.
- Select Share options from the Options selector on a map. For more information about the Options selector, see Displaying Map Options
The following image displays an example of the share icon, and available options, from a public map.

How to print maps in CARTO?
From the Maps View of a selected map, you can export the map image and print it. Note that when you export an image with the CARTO Editor, map attributions are automatically included.

If you are publishing your map as a static image with an API, you must manually add attributions for your static map image. For example, add the following attribution code:
attribution: '© <a href="http://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors, © <a href="https://carto.com/attributions">CARTO</a>Tip: For more information about working with static maps, see the Introducing CARTO static maps blogpost. Additionally, see the Setting the Print Resolution for Exported Images section for details about print quality resolution.
How can I set the position of an embedded map?
In order to set the initial position of a map that you want to embed, adjust the position and the zoom value in the map itself. Once you share it, the map appears identical to how it appears in the CARTO Editor. If you want to edit the positioning options after sharing your map, you can add the zoom, latitude, and longitude parameters to the URL code, as follows:
http://<username>.carto.com/viz/<viz_id>/embed_map?zoom=3¢er_lat=0¢er_lon=0You can also apply the same workaround in the HTML code of your embedded map.
If you are using CARTO.js, include these values in the options of the createVis method:
cartodb.createVis('map', 'http://documentation.carto.com/api/v2/viz/2b13c956-e7c1-11e2-806b-5404a6a683d5/viz.json', {
center_lat: 43.90,
center_lon: -97.55,
zoom: 5
});Can I embed a CARTO iframe with Embedly?
Yes, Embedly support URL schemes for CARTO rich embeds. This enables you to use the Embedly OEMBED API to integrate CARTO maps, and correctly format the embedded map for your website. This is especially useful if you are using interactive and responsive embeds for your site.
Embedly provides this simple dashboard to guide you through the process of embedding your CARTO iframes. The Embedly API calls the provider URL details, and advanced options (such as the width, height, autoplay options, etc.), for the embedded iframe. Here is an example of an Embedly request to CARTO.
Tip: See the CARTO embeds brought to you by Embedly blogpost, for an overview of how to use responsive embeds. This blogpost even includes a link to an Embedly Tutorial and sample CARTO dataset, for testing Embedly responsiveness.