Example - Building a Custom Basemap through Styling - Part 1
Learn how to create a vintage Africa map with Builder techniques.
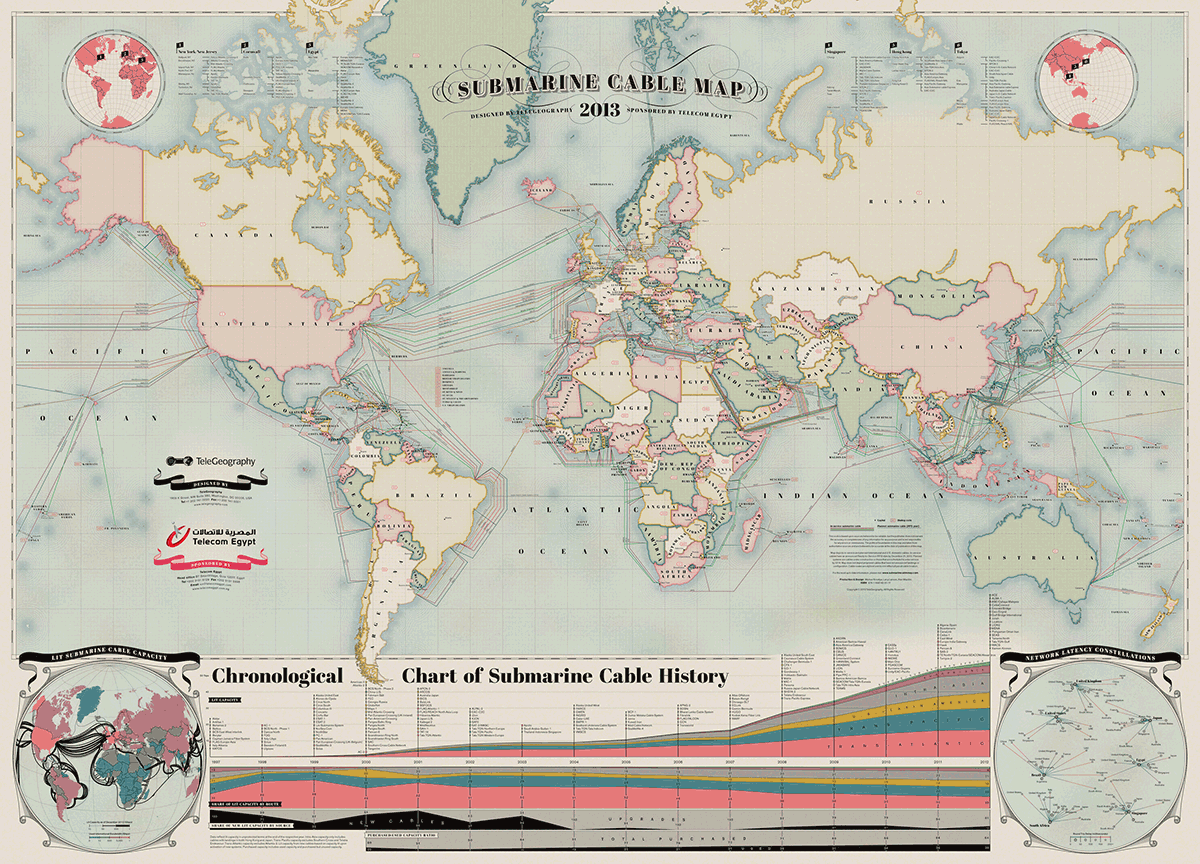
- Based on Mamata Akella’s CARTO Summit workshop inspired by this “Submarine Cable Map”:

Resources
- .carto file
- image url:
https://s3.amazonaws.com/com.cartodb.users-assets.production/production/mamatablog/assets/20151025140245land_paper.png
Continent
- Import carto file into your account.
- Open the map
- Rename your map as Vintage Africa Map.
- Order and rename your layers as follows:
- ne_50m_admin_0_countries > Countries
- continent > Continent
- ne_50m_ocean > Ocean
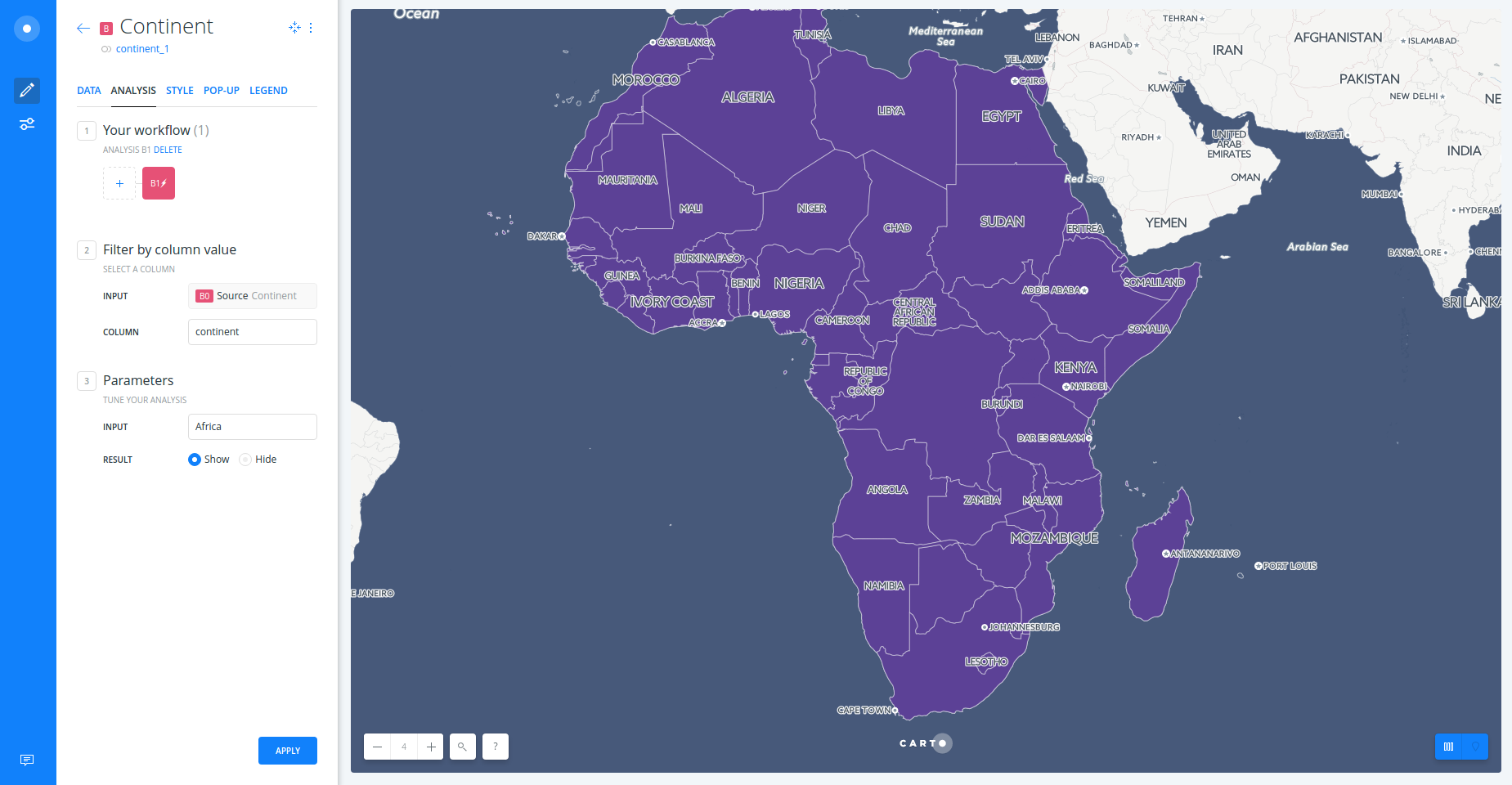
- Select Africa:
- Click on ADD ANALYSIS just below Continent layer name
- Select Filter by column value
- Click on ADD ANALYSIS
- Set parameters as folows:
- COLUMN:
continent - INPUT:
Africa - RESULT: Show
- COLUMN:
- Click on APPLY

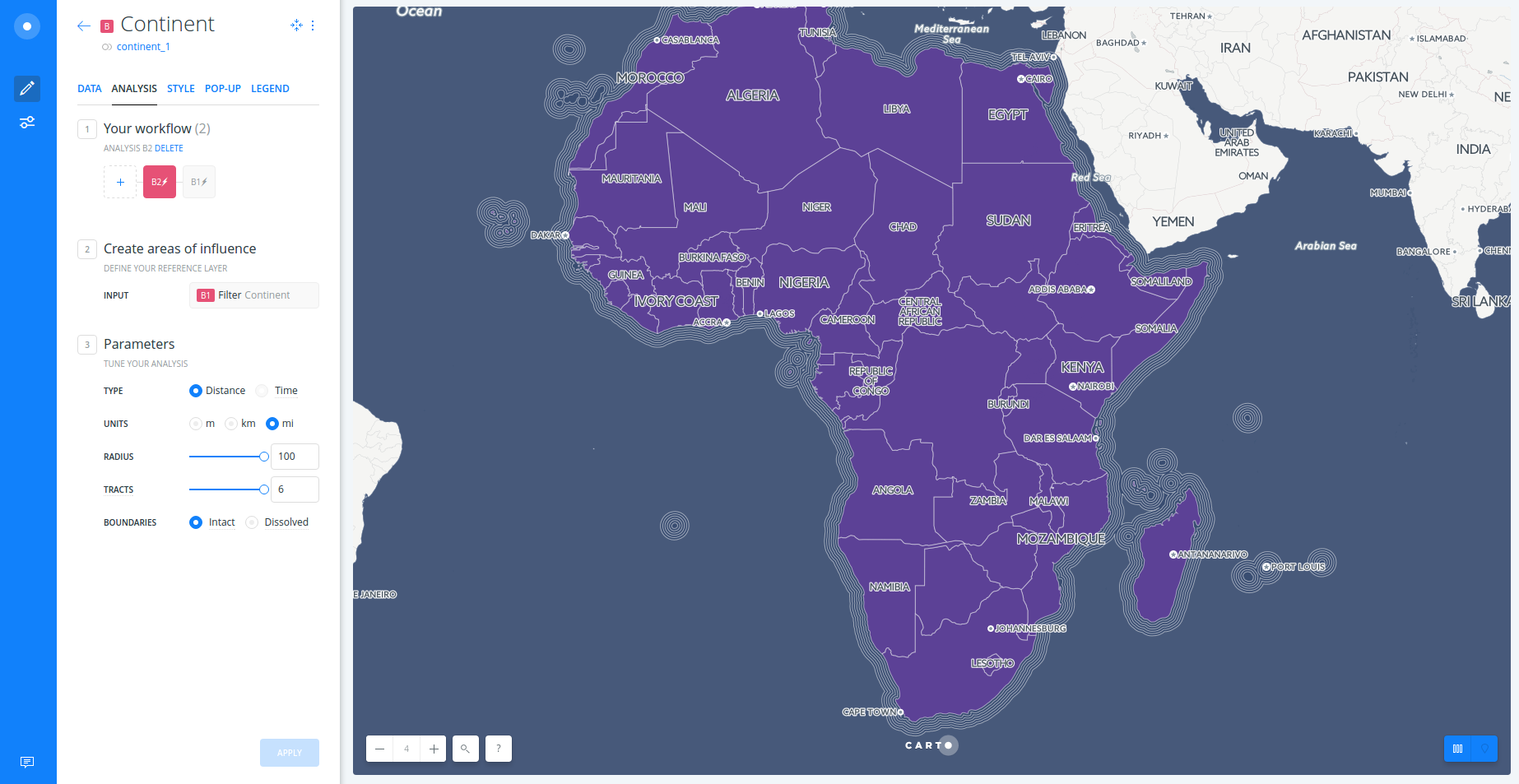
- Create coastal ripple effect:
- Click on + symbol button to add a new analysis
- Select Create Areas of influence
- Click on ADD ANALYSIS
- Set parameters as folows:
- TYPE: Distance
- UNITS: miles
- RADIUS:
100 - TRACTS:
6 - BOUNDARIES: Intact
- Hit APPLY

- Style:
- Go to STYLE tab
- Use the slider button to open CartoCSS view
- Apply this code:
#layer{ line-width: ramp([data_range],0.4,1,equal); line-color: teal; line-opacity: 0.5; }
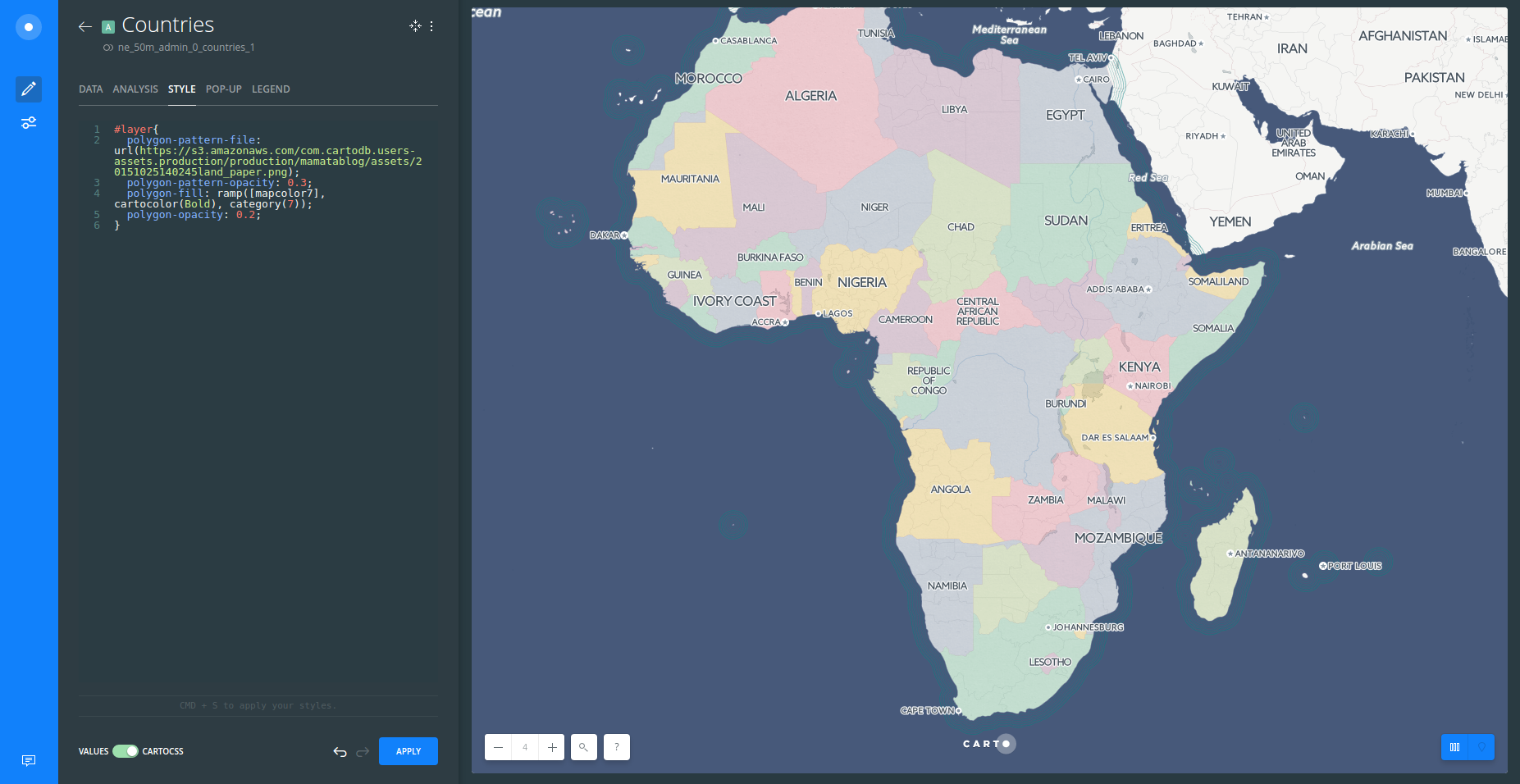
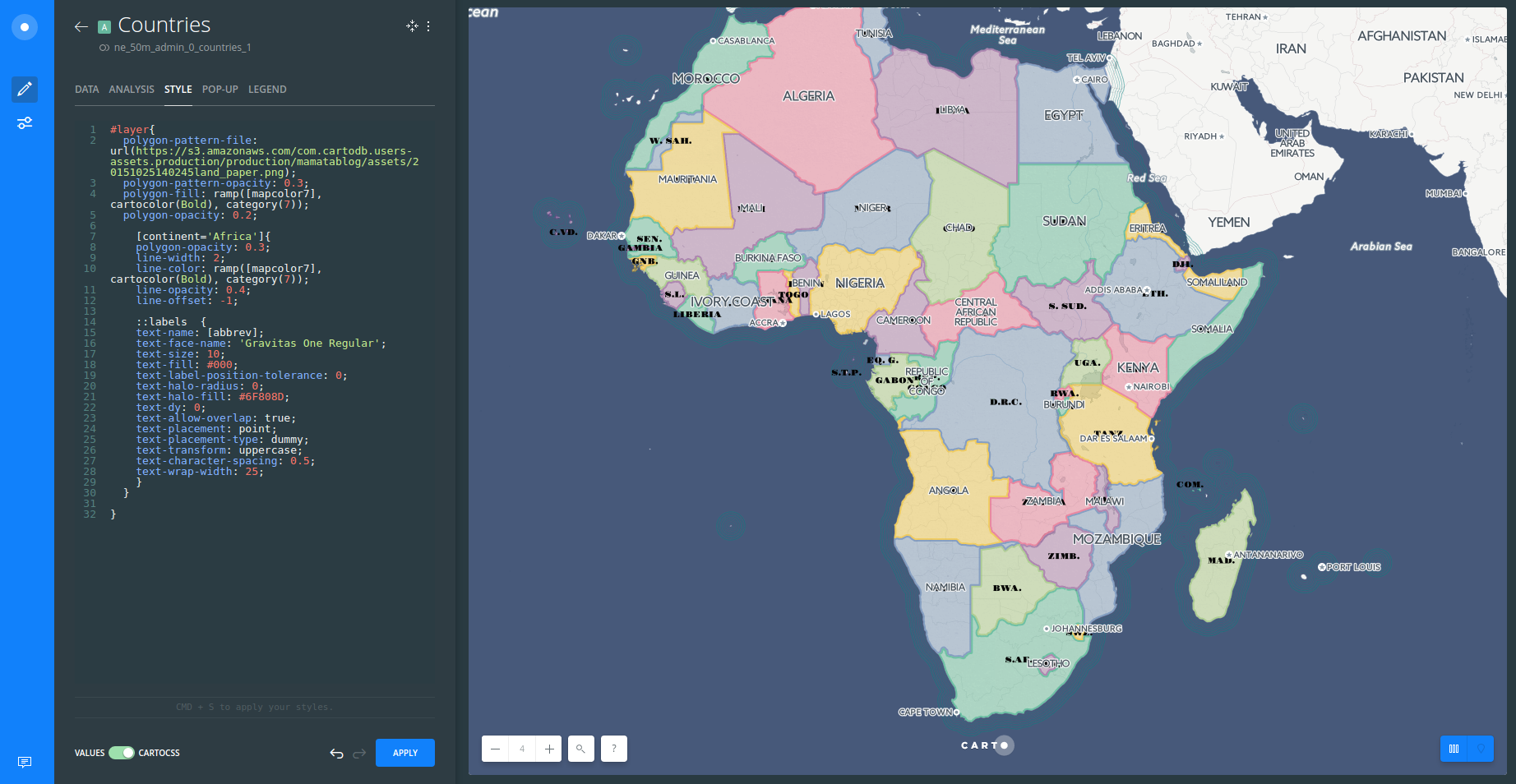
Countries
Global styles
- In order to style all countries by categories and using a pattern file follow these instructions:
- Go back to LAYERS pane
- Click on Countries layer
- Go to STYLE tab
- Open CartoCSS view by clickin the slider button
- Apply this code:
#layer{ polygon-pattern-file: url(https://s3.amazonaws.com/com.cartodb.users-assets.production/production/mamatablog/assets/20151025140245land_paper.png); polygon-pattern-opacity: 0.3; polygon-fill: ramp([mapcolor7], cartocolor(Bold), category(7)); polygon-opacity: 0.2; }

Style for Africa
- In order to highlight African countries add the following snippet at the end of the CartoCSS code. It will improve some cartographic-related issues, as line’s color and offset, as well as labels.
[continent='Africa']{
polygon-opacity: 0.3;
line-width: 2;
line-color: ramp([mapcolor7], cartocolor(Bold), category(7));
line-opacity: 0.4;
line-offset: -1;
::labels {
text-name: [abbrev];
text-face-name: 'Gravitas One Regular';
text-size: 10;
text-fill: #000;
text-label-position-tolerance: 0;
text-halo-radius: 0;
text-halo-fill: #6F808D;
text-dy: 0;
text-allow-overlap: true;
text-placement: point;
text-placement-type: dummy;
text-transform: uppercase;
text-character-spacing: 0.5;
text-wrap-width: 25;
}
}

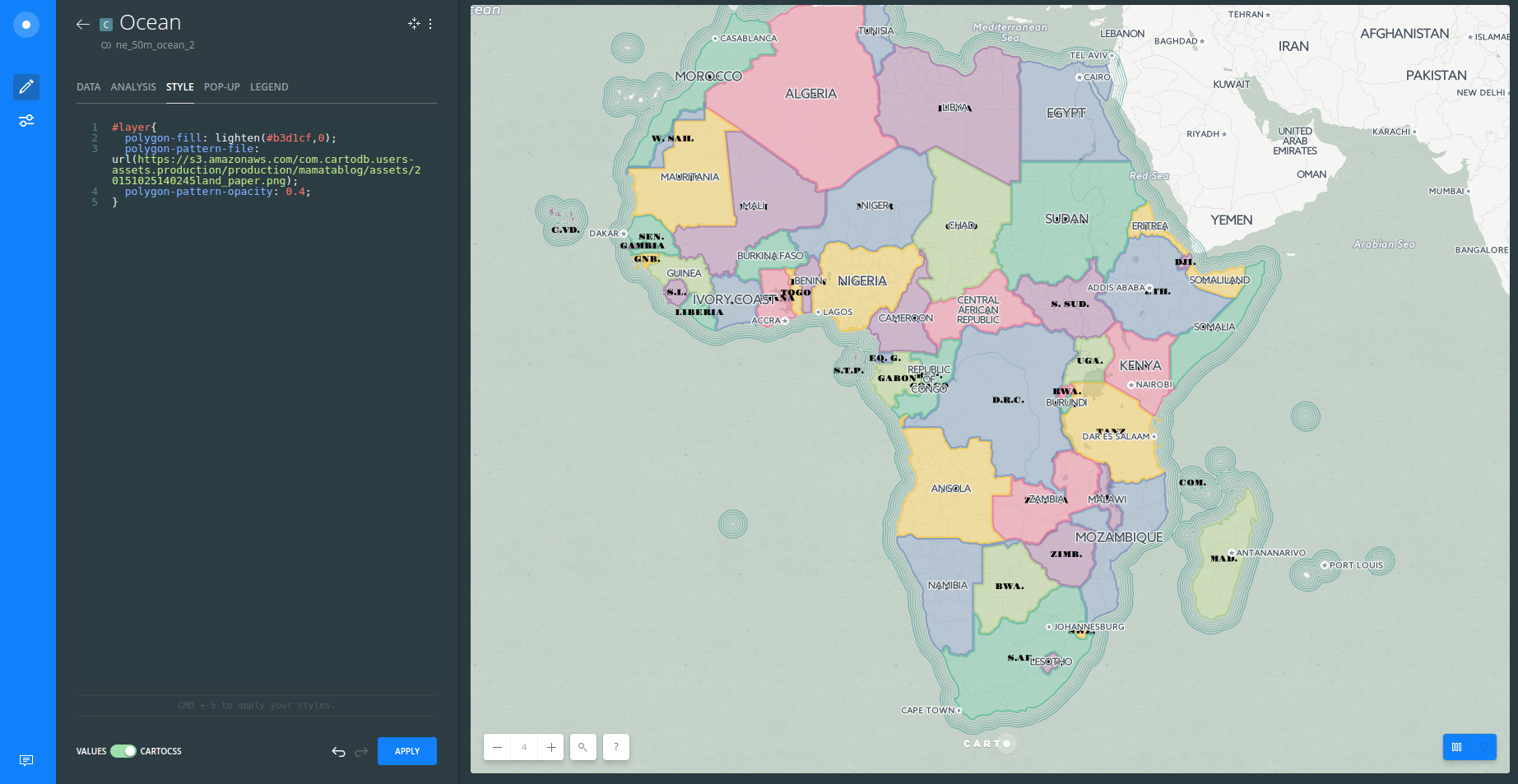
Ocean
- In order to style Ocean layer:
- Go back to LAYERS pane
- Click on Ocean layer
- Go to STYLE tab
- Open CartoCSS view by clicking the slider button
- Apply this code:
#layer{
polygon-fill: lighten(#b3d1cf,0);
polygon-pattern-file: url(https://s3.amazonaws.com/com.cartodb.users-assets.production/production/mamatablog/assets/20151025140245land_paper.png);
polygon-pattern-opacity: 0.4;
}

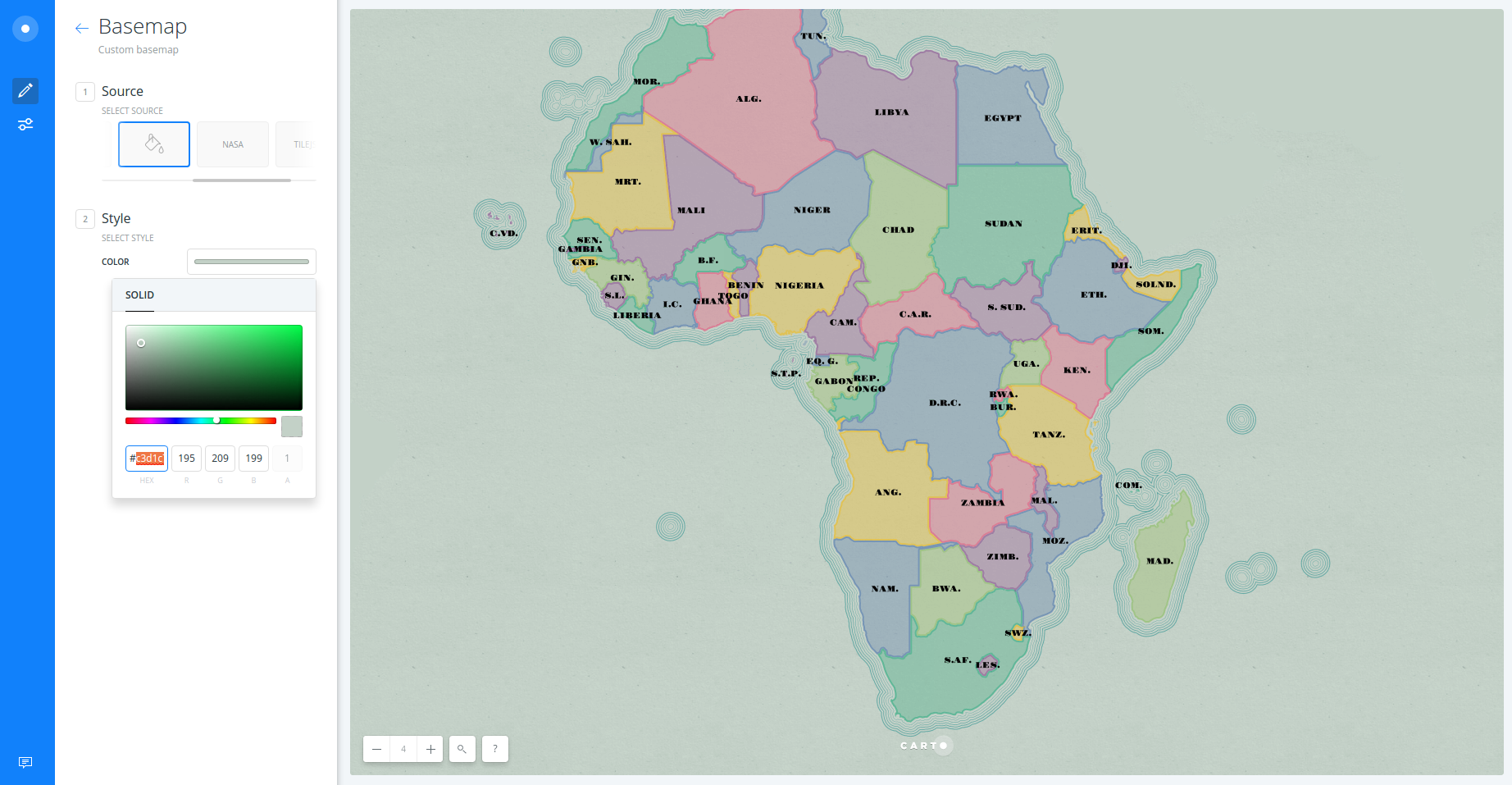
Basemap
- Finally, go back to LAYERS pane to style the basemap:
- Click on Positron.
- Set COLOR as Source
- Set
#c3d1c7as HEX value.

Publish
- Go back to LAYERS pane in order to share your map:
- Click on *SHARE`
- Click on PUBLISH blue button
- Click on PUBLISH (below)
- Copy the link and paste it in a new browser tab: https://public.carto.com/builder/6675193e-39bb-4dbe-96ee-708361c642aa/