Example - The potential impact of the L-line closure in New York City
Learn how to create buffers, intersects and explore with widgets using CARTO Builder.
You will need to import the following dataset/s into your account:
- New York subway stations:
subway_nycstations_l. You can download it from here. - New York subway lines:
nyc_subway_lines. You can download it from here. - New York block group census:
nyc_block_group_census. You can download it from here.
In order to download them to your local machines, you are using CARTO SQL API behind the scenes.
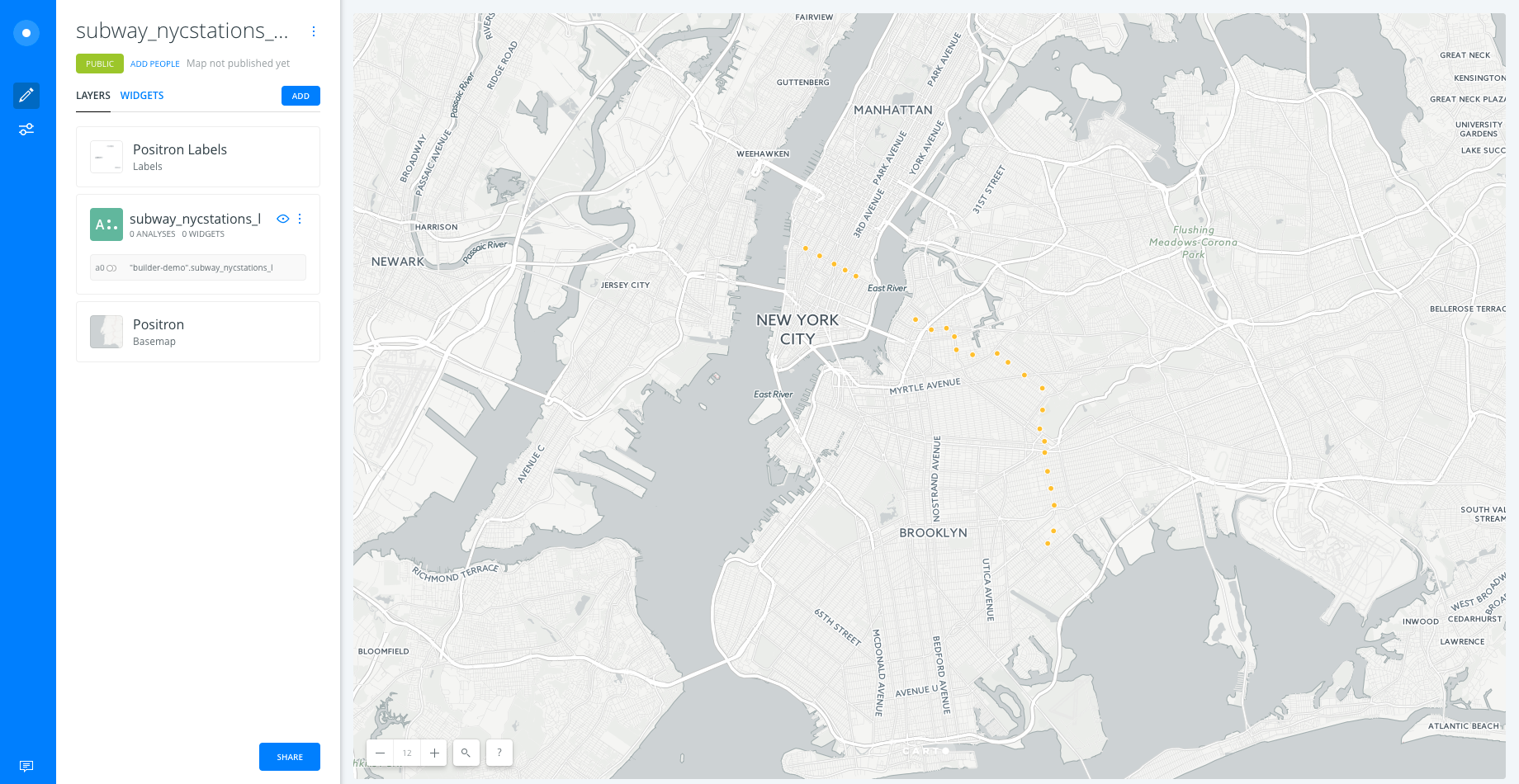
Create a map
- Click on
NEW MAP. - Click on
CONNECT DATASET. - Drag and drop
subway_nycstations_l.gpkg. - Click on
CONNECT DATASET. - Click on
Don't show me this againto avoid modals. - You can rename the map title as “The L line and demographics” by double-clicking on it.

Layers
- Add new layers:
- Click on
ADD. - Clik on
CONNECT DATASET. - Copy and paste this url
https://builder-demo.carto.com/api/v2/sql?q=SELECT+*+FROM+nyc_subway_lines&format=gpkg&filename=nyc_subway_linesand click onSUBMIT. - Click on
ADD LAYER. - Reapeat the previous steps but adding a dataset from this URL:
https://builder-demo.carto.com/api/v2/sql?q=SELECT+*+FROM+nyc_block_group_census&format=gpkg&filename=nyc_block_group_census
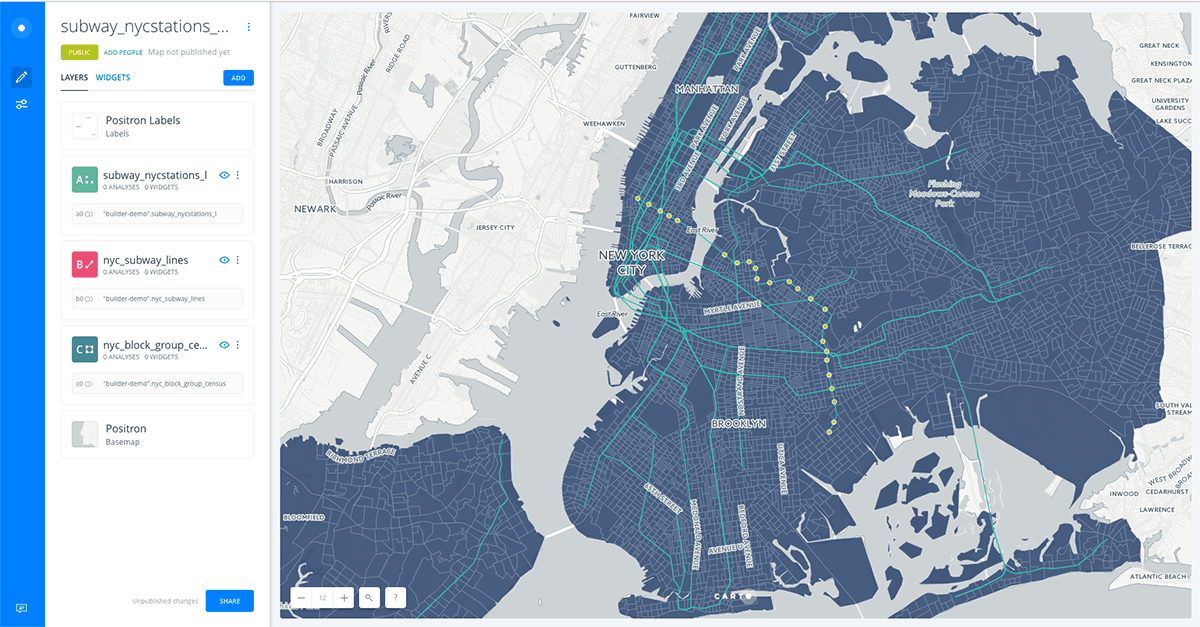
- Click on
- Now, by moving the layers using drag and drop we can change the order in which the layers are being displayed. We move
subway_nycstations_lto the top andnyc_subway_linesin the second position. The layernyc_block_group_censuswoudl stay at the bottom of the map.

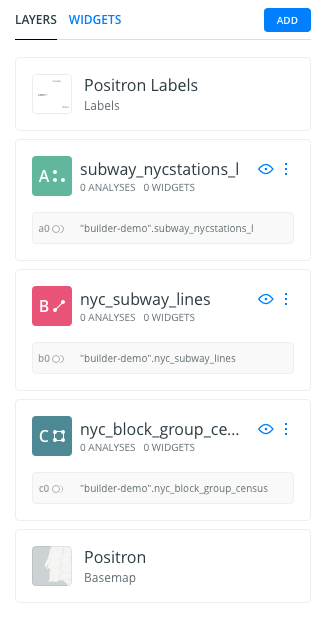
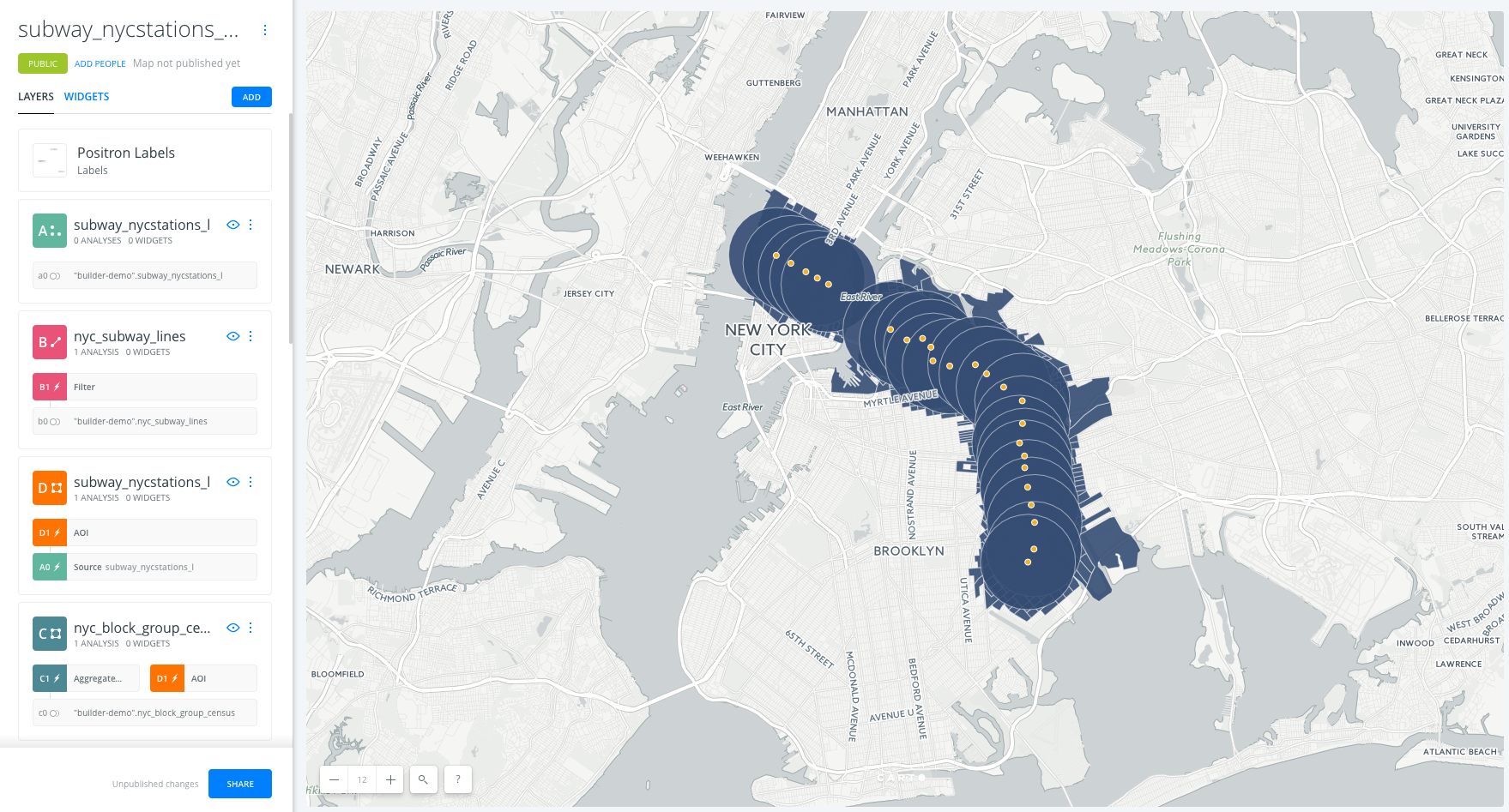
- Click on one of the layers to show its components:
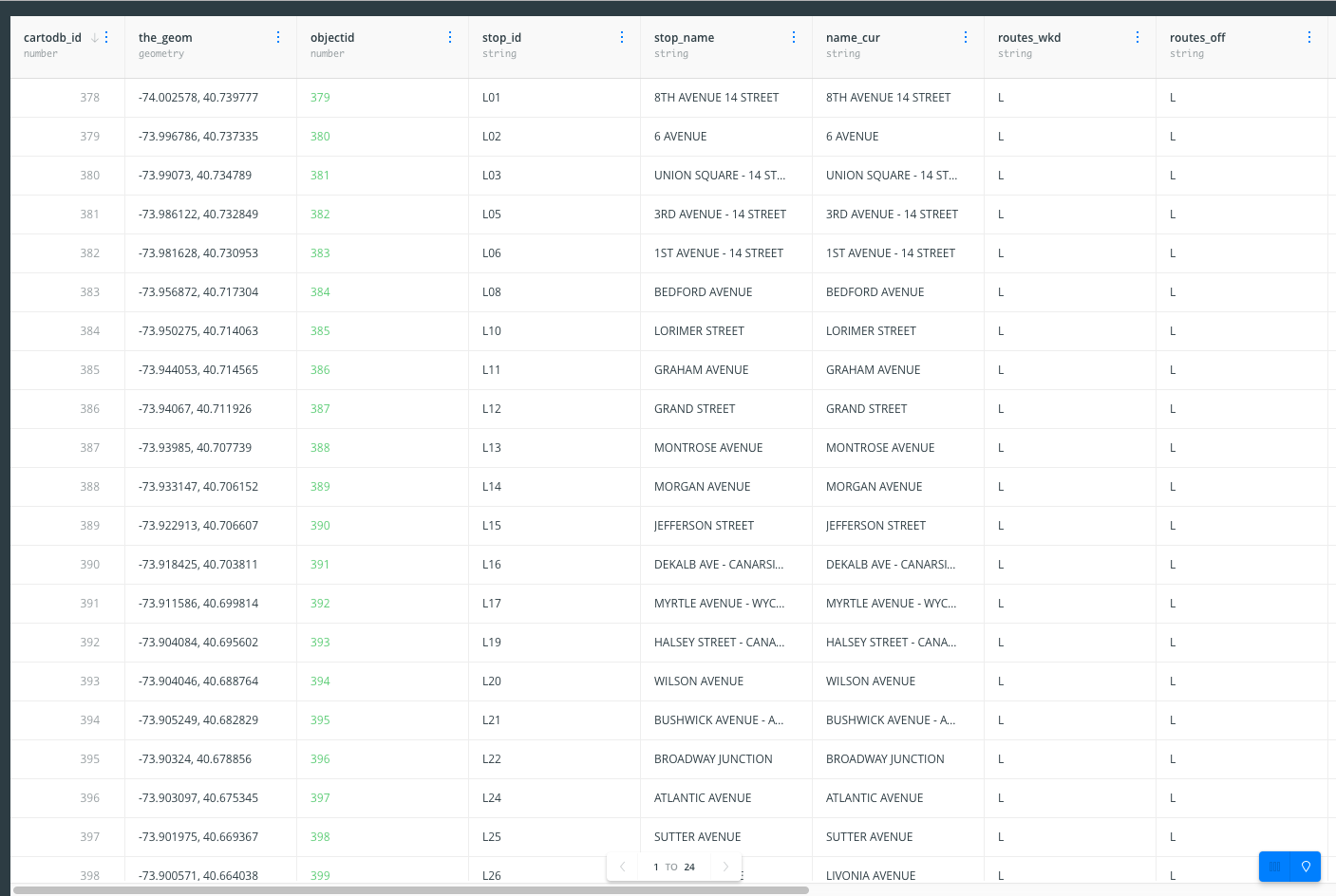
DATAtab: an overview of your table schema, from here you can also add widgets. If you want to have a look at your dataset, click the Data View icon, located on the bottom right of Builder when a map layer is selected.

ANALYSISSTYLEPOP-UPLEGEND
Have a look at the letter and number the layers card has (
A,BorC). This would be very useful for adding widgets and analysis. Depending on the order in which you added your data, your layer letters could be different than the screenshots. In this example, subway stations were layer A, subway lines layer B, and block groups layer C.

Analysis
Filter by column value
- Go to the edit pane.
- Click layer
nyc_subway_linesand then select theAnalysistab. Finally, click on theADD ANALYSISbutton in order to add the analysis. - Select
Filter by column valueanalysis. - Click on
ADD ANALYSIS. - Set the parameters as follows:
COLUMN:route_id.INPUT:L.RESULT:show.
- Now click on
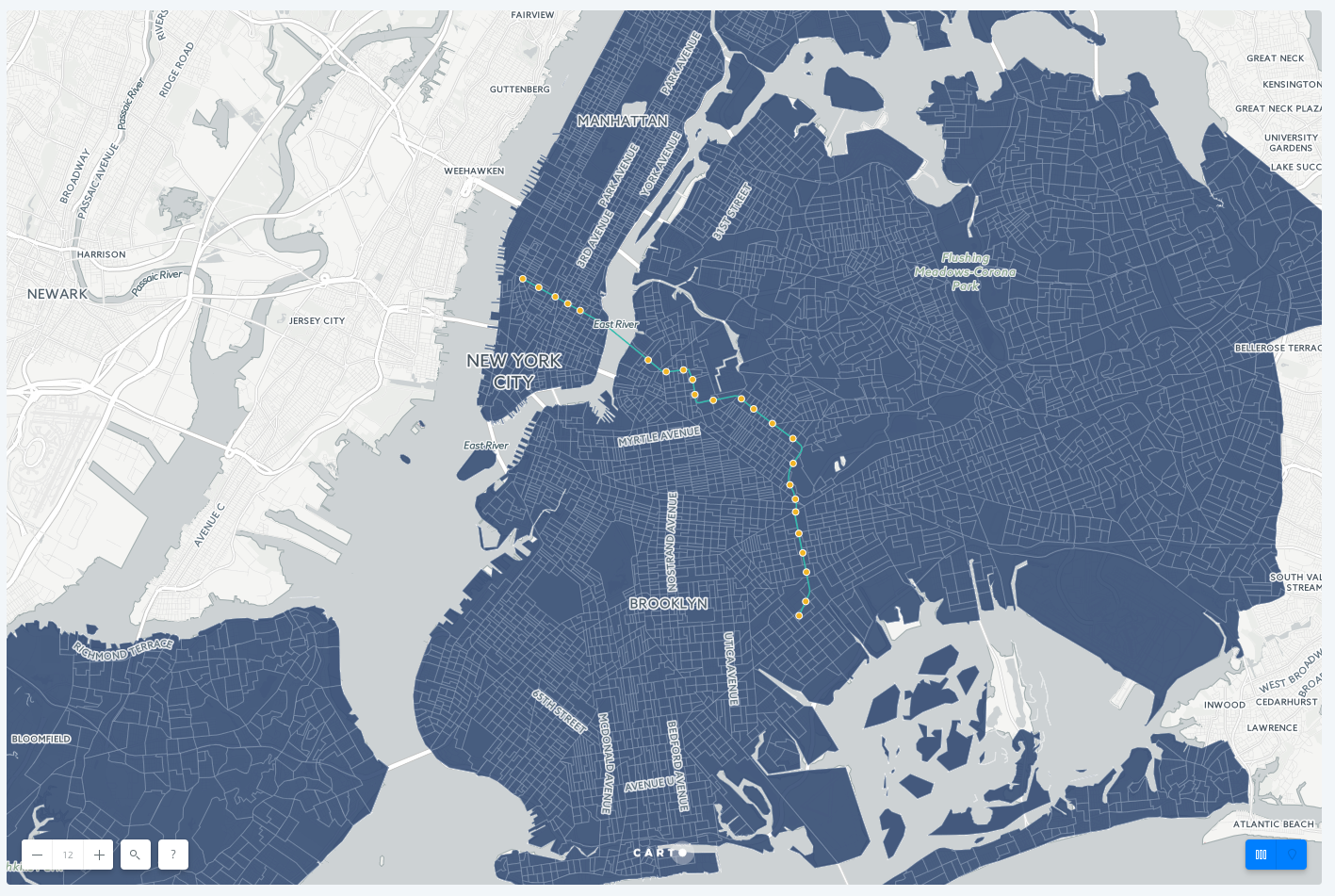
APPLYto see the result of the filtering. This is the L subway line.

Areas of Influence analysis
- We will apply this analysis to the layer
subway_nycstations_l. Go back to the LAYERS pane in Builder’s interface and click on0 ANALYSESunder subway_nycstations_l. Click onANALYSIS, then onADD ANALYSIS. - Select the Create areas of influence analysis. Click
ADD ANALYSIS. - In the ANALYSIS tab of the layer, we have three sections:
- Your workflow: Since this is the first analysis we’re adding to the
subway_nycstations_llayer, node A, the analysis layer will be named node A1. - Create areas of influence:
- Input: Should be the layer
subway_nycstations_l, node A (A0). - Parameters: define the distance of the area of influence, the type of units, the radius and the boundaries. The boundaries can be Intact or Dissolved. Intact means our areas of influence polygons will keep their original polygon borders even if they overlap. On the other hand, if we choose the Dissolved option, overlapping areas of influence polygons will be merged. The result will be one big polygon whose shape corresponds to the outer edges of the original overlapping AOI polygons. Set the units to mi, set the radius to 1 and choose the Intact option for the BOUNDARIES parameter.
- Input: Should be the layer
- Your workflow: Since this is the first analysis we’re adding to the
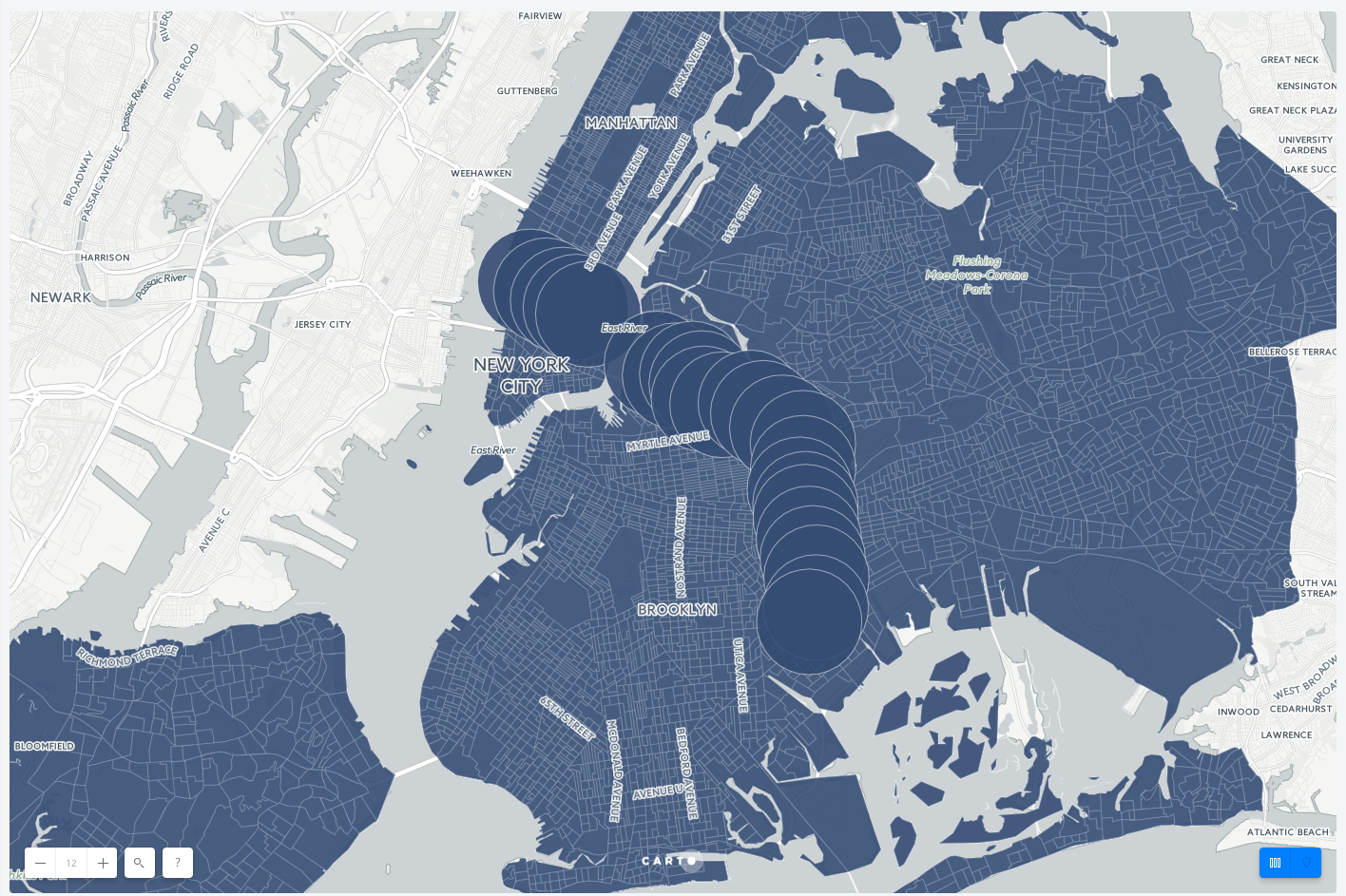
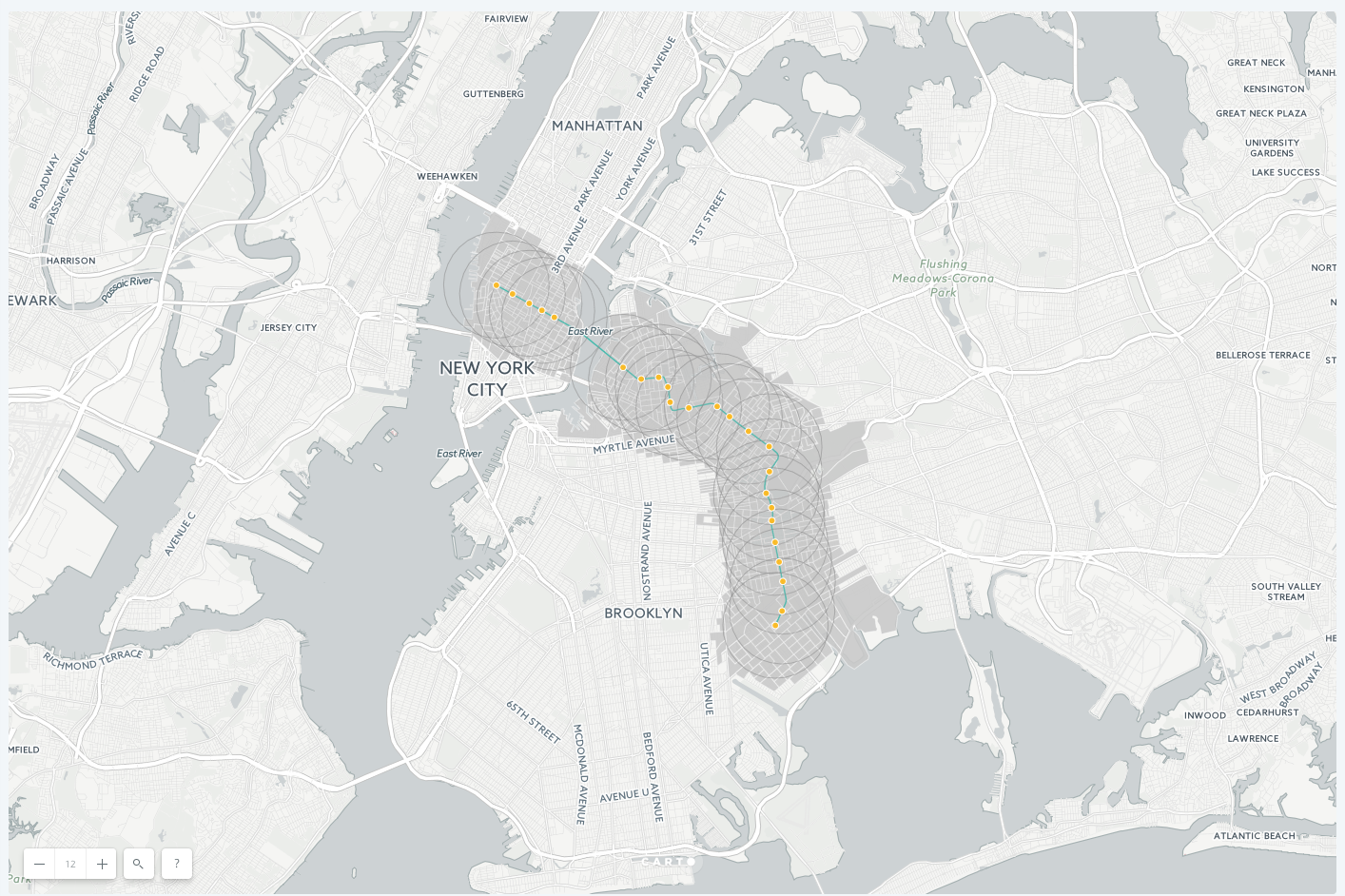
- After clicking APPLY, we should see this result: an area of influence of 1 mile around each subway station.

Intersect second layer analysis
- Go to the edit pane.
- Click layer
nyc_block_group_censusand then select theAnalysistab. Finally, click on theADD ANALYSISbutton in order to add the analysis. - Select
Intersect second layeranalysis. - In the ANALYIS tab of the layer, we have three sections:
- Your workflow: Since this is the first analysis we’re adding to the
nyc_block_group_censuslayer, node C, this analysis layer will be named node C1. - Aggregate intersection:
- Base Layer: By default the base layer would be
nyc_block_group_census. - Intersect Layer: select the result layer of the Area of Influence analysis A1
- Base Layer: By default the base layer would be
- Your workflow: Since this is the first analysis we’re adding to the
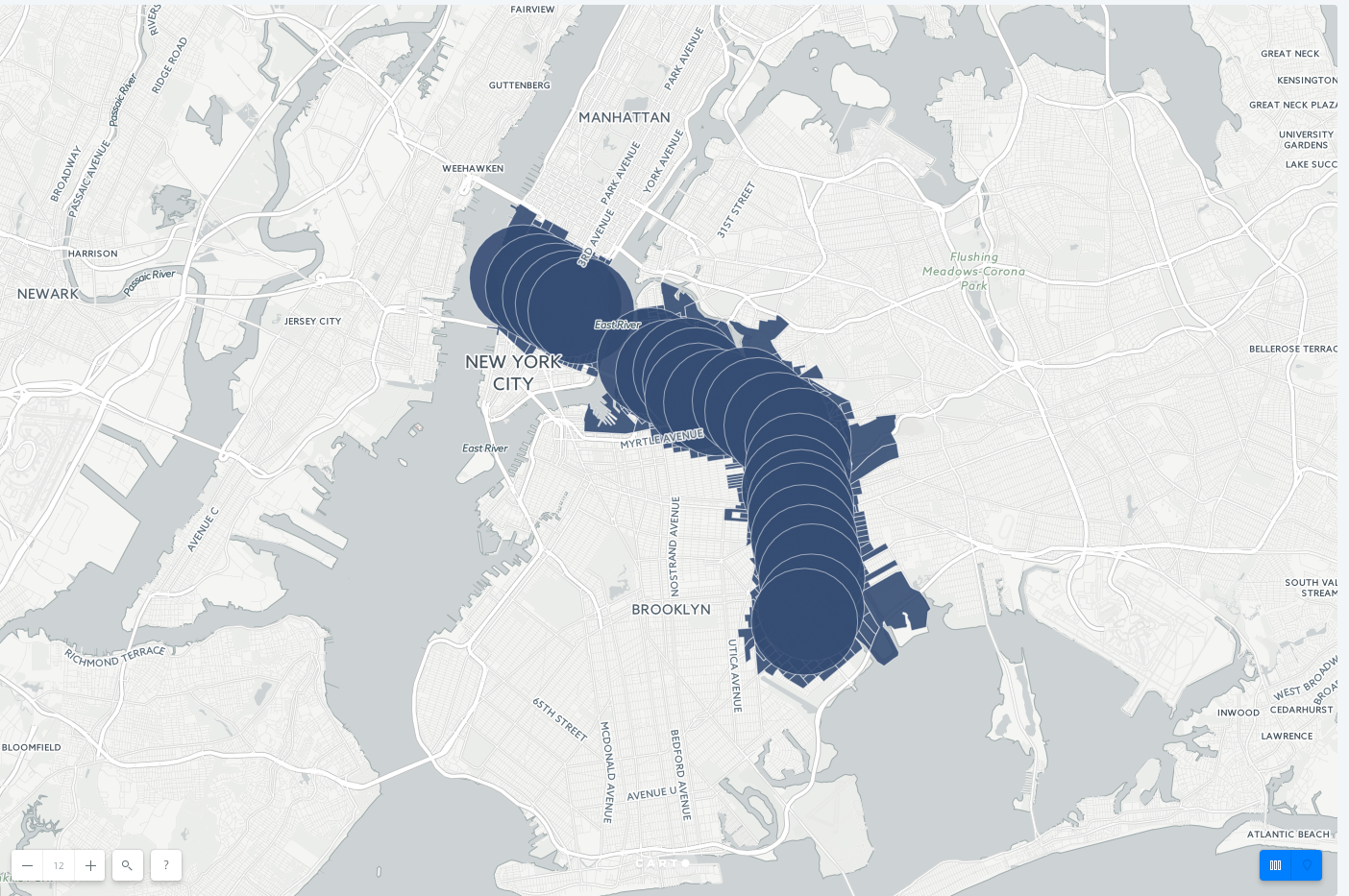
- After clicking APPLY, we should see this result:

Extract and reorder AOI analysis layer
Since we used our subway station layer as the input for the AOI analysis, the data appears as polygons. We want the AOI’s to be underneath the subway lines, and to extract the original subway station points for display.
- From the
subway_stations_llayer, drag out the AOI sublayer and place it under thenyc_subway_lineslayer - This will create a new layer D, and you will see the subway stations drawn on top of the AOI and block group layers

Styling
-
Go to the edit pane, click on the
AOIlayer D and select theSTYLEtab. Set theFillcolor to a grey with high opacity, and make the stroke grey also. -
Go to the edit pane, click on the
nyc_block_group_censuslayer D and select theSTYLEtab. Set theFillcolor to a grey that blends with the basemap layer.

Widgets
- Go to the edit pane and click on the
widgetstab. - Click on
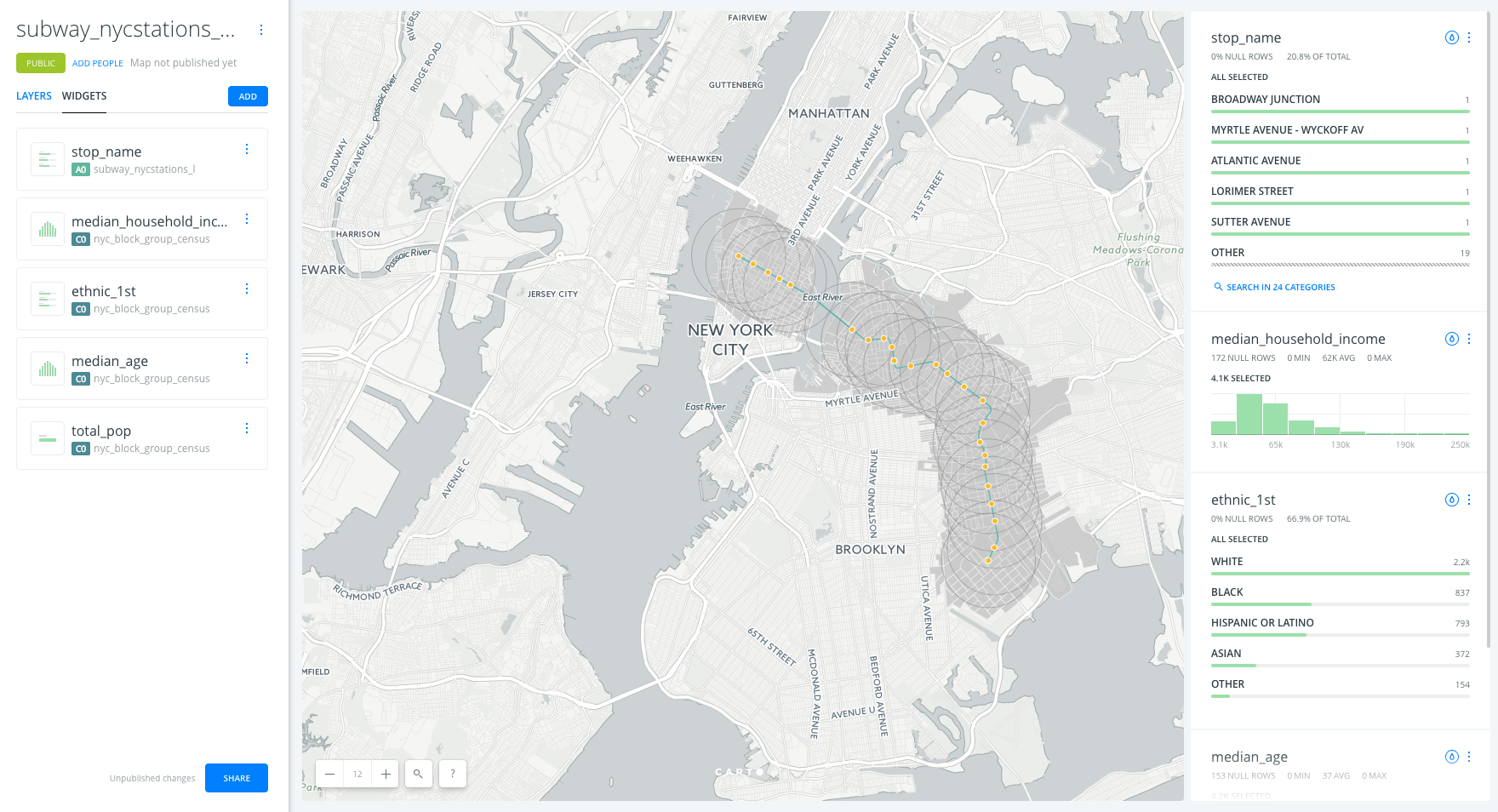
ADD WIDGETbutton.- Under the
CATEGORYtab, click on the check box of variablesstop_nameandethnic_1st - Under the ‘HISTOGRAM’ tab, click on the check box of variables
median_household_incomeandmedian_age - Under the ‘FORMULA’ tab, click on the check box of variable
total_pop.
- Under the
- Click on
CONTINUE

Explore and style data with Widgets
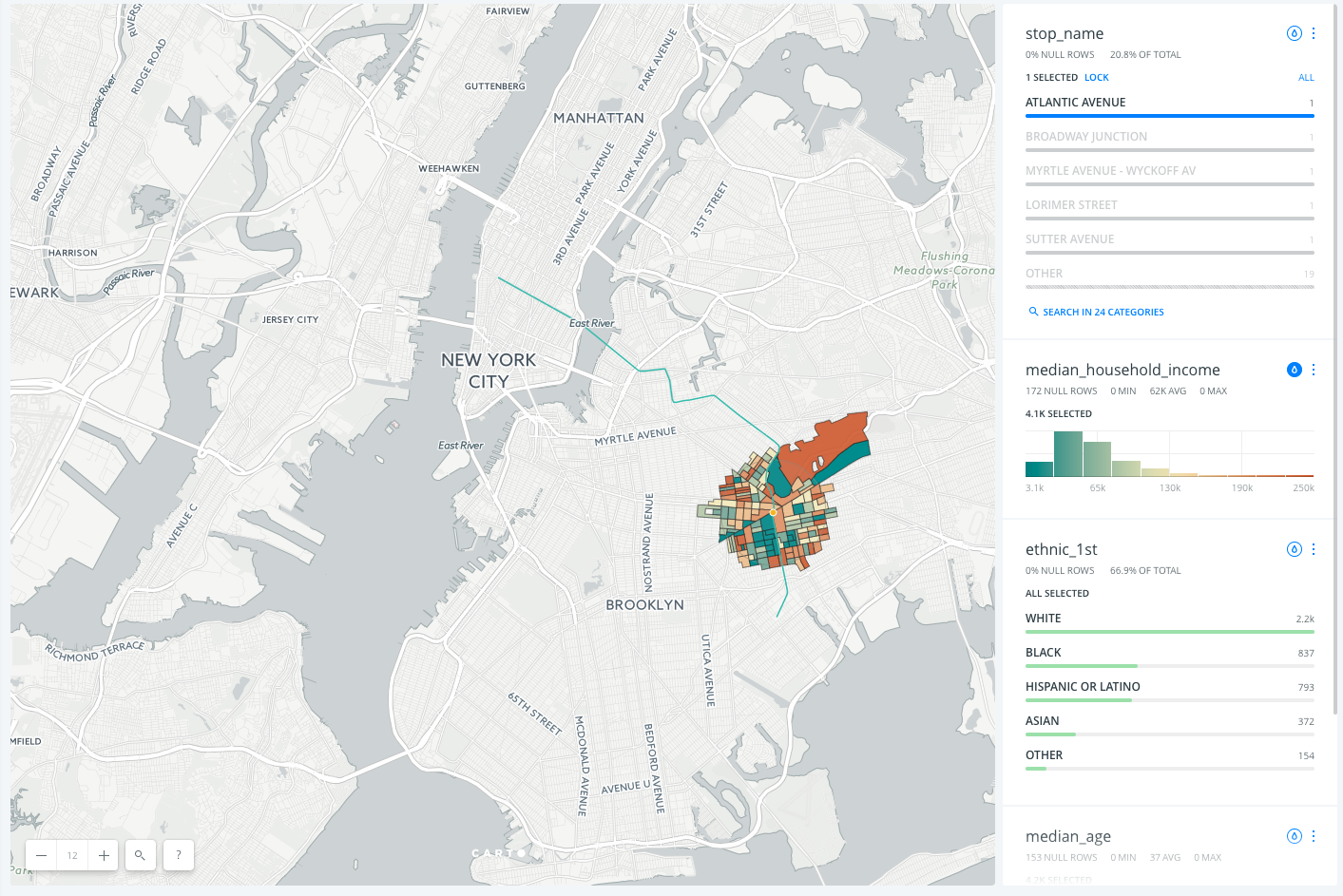
- Click on the tear drop icon inside each widget to see the Auto-style feature.
- Filter the data by interacting with the category and histogram widgets.

Customize widgets
- Reorder widgets: From
WIDGETtab, drag and drop them into your preferred order. - Rename widgets: From
WIDGETtab, rename each widget by clicking on its three blue dots and selecting the option toRename. - Formula widget calculation:
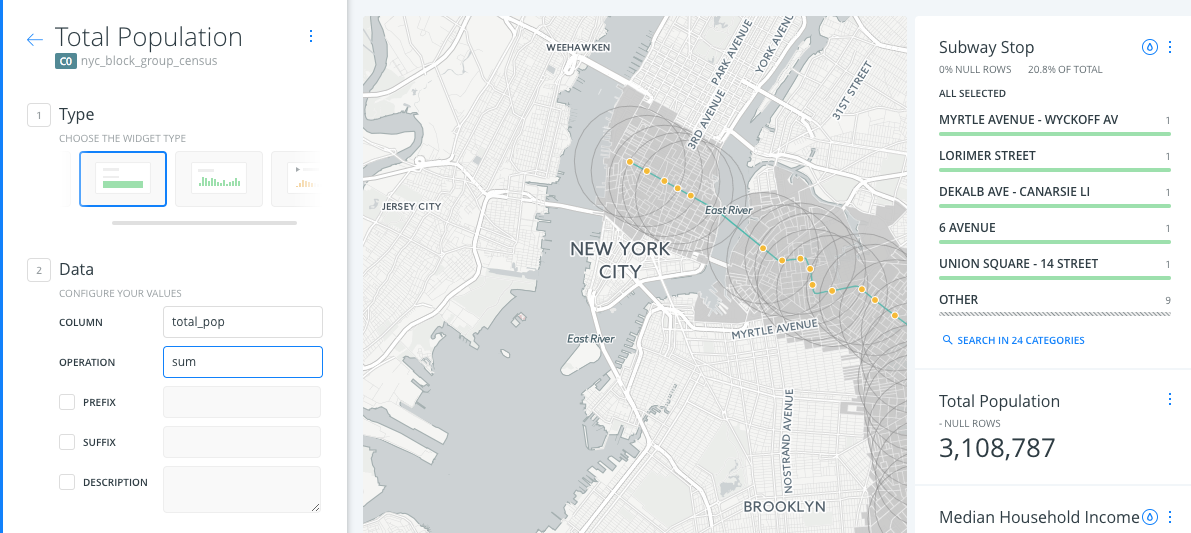
- By default, the formula widget is calculating the average population. However, we want to see the sum of the total population within our map view.
- Click on the three blue dots in the Total Population widget and select the option to ‘Edit’
- In the
OPERATIONparameter, selectsum.

Publish
- Click on
SHARE. - Set the map’s privacy to
LINKorPUBLIC. - Click on
PUBLISH. - Now you can share the map:
- Link: https://public.carto.com/builder/eba0e807-f5a1-4d7d-9d80-56ebcdc7a2e2/embed
- iframe:
<iframe width="100%" height="520" frameborder="0" src="https://public.carto.com/builder/eba0e807-f5a1-4d7d-9d80-56ebcdc7a2e2/embed" allowfullscreen webkitallowfullscreen mozallowfullscreen oallowfullscreen msallowfullscreen></iframe>
Remember to update your map every time you make a change. To see those changes refresh your embed, or the web page where your map is hosted.