How can I customize the basemap?
Introduction to basemaps in CARTO.
Why do I need this?
-
 You want to learn about basemaps in CARTO.
You want to learn about basemaps in CARTO. -
 You want to customize labels.
You want to customize labels. -
 You want to use your own basemap.
You want to use your own basemap.
What is a basemap?
Basemaps are image tiles that are used to render the graphical representation of your map background. Basemaps include the natural and cultural features of the world; such as water bodies, topography, park areas, terrains, roads, streets, and sometimes buildings. They also display text labels of cities, countries and other geographical and physical features.
Managing labels
CARTO basemaps (Voyager, Positron, and Dark Matter) present three different options depending on your label preferences:
- Default or labels on top.
- Labels below.
- Lite or no labels.
Builder
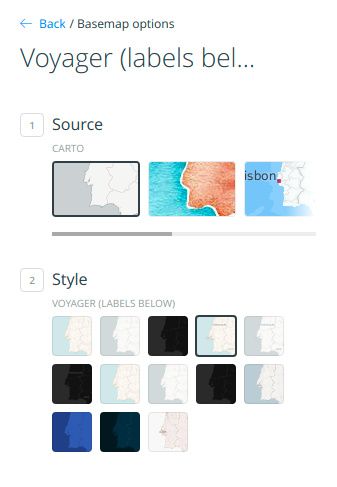
In Builder, you can select any of these three types from the basemap carrousel.

CARTO.js
As explained in this getting started Developers guide, you can add labels on top of your data layer using a code like this one:
// Adding Voyager Basemap
L.tileLayer('https://{s}.basemaps.cartocdn.com/rastertiles/voyager_nolabels/{z}/{x}/{y}.png', {
maxZoom: 18
}).addTo(map);
// Adding Voyager Labels
L.tileLayer('https://{s}.basemaps.cartocdn.com/rastertiles/voyager_only_labels/{z}/{x}/{y}.png', {
maxZoom: 18,
zIndex: 10
}).addTo(map);
L.tileLayer creates a layer for the basemap and the zIndex property defines the basemap labels (that sit on top of the other layers).
Using your own basemap
In Builder and CARTO.js web applications, you can import an external basemap from Mapbox projects, WMS/WMTS, TileJSON, and NASA imagery. You can also apply a solid background color as the basemap, or even import a custom tileset using an XYZ URL (such as a .png, .jpg, or .gif image URL to display a repeating pattern as your basemap).
Tip: Builder users can also use their data layers as custom basemaps, and add their own labels using CartoCSS text properties in combination with zoom-based sytling as done in this tutorial.
What’s next
![]() Read this article to learn about basemaps for rendering map backgrounds.
Read this article to learn about basemaps for rendering map backgrounds.
![]() Read this article to learn about inserting external basemaps in Builder.
Read this article to learn about inserting external basemaps in Builder.
![]() Check this external resource to preview a wide variety of Leaflet basemap providers.
Check this external resource to preview a wide variety of Leaflet basemap providers.