How (not) to lie with CARTO
Learn how (not) to lie with cartographic techniques in CARTO Builder.
Projections
- Free your maps from web mercator!
- CARTO map projections: application & block
- Other useful resources: Compare Map Projections & MAPfrappe
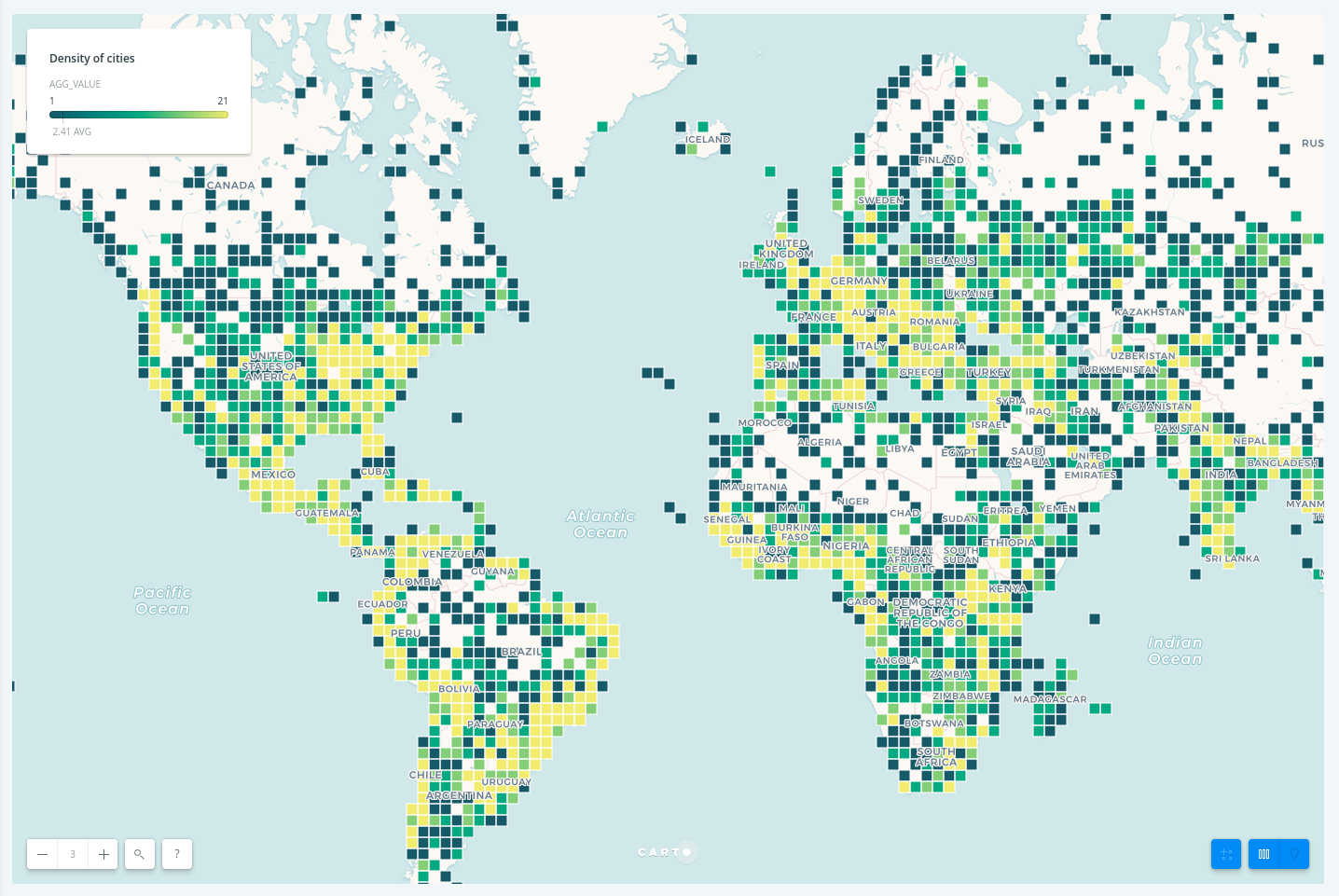
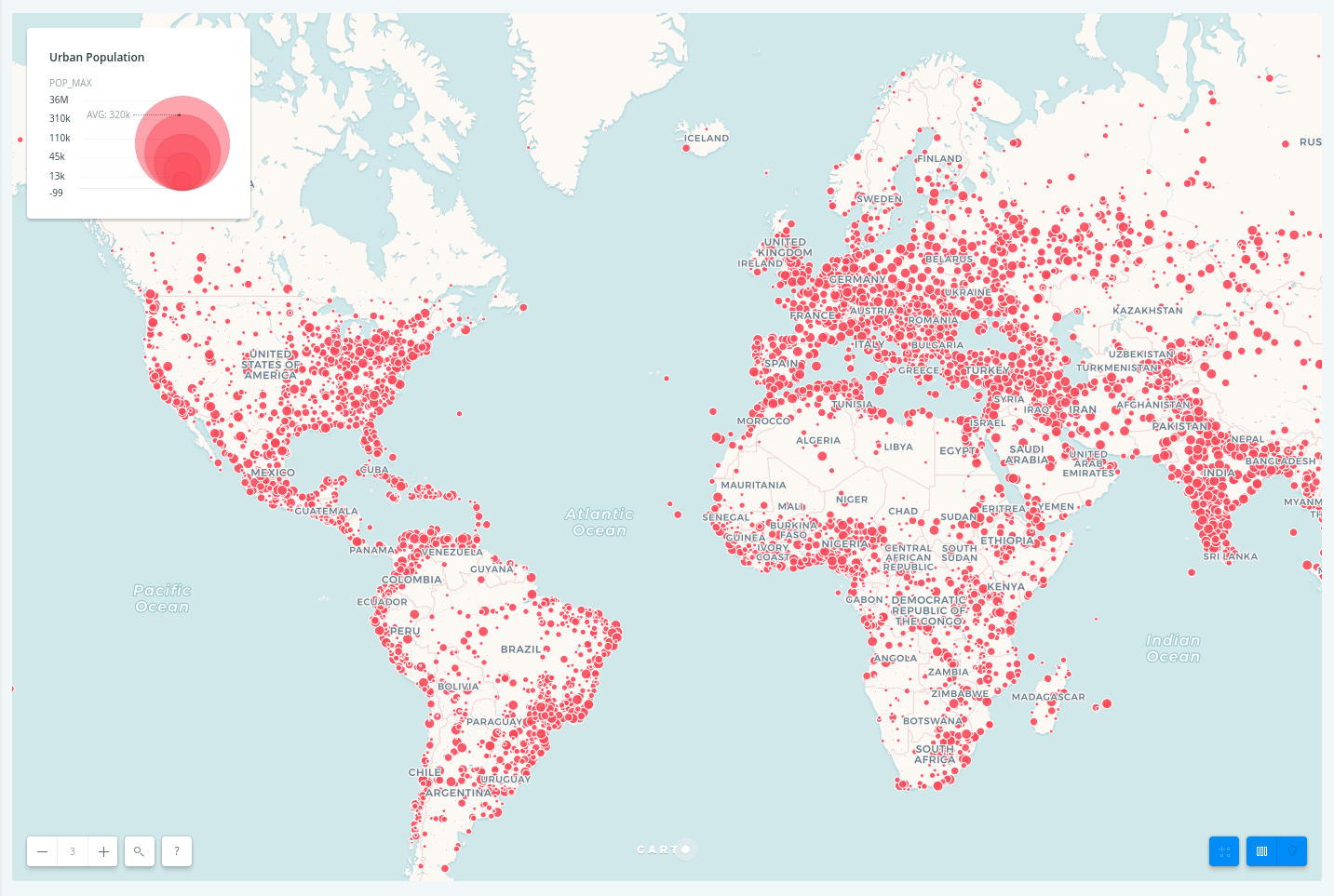
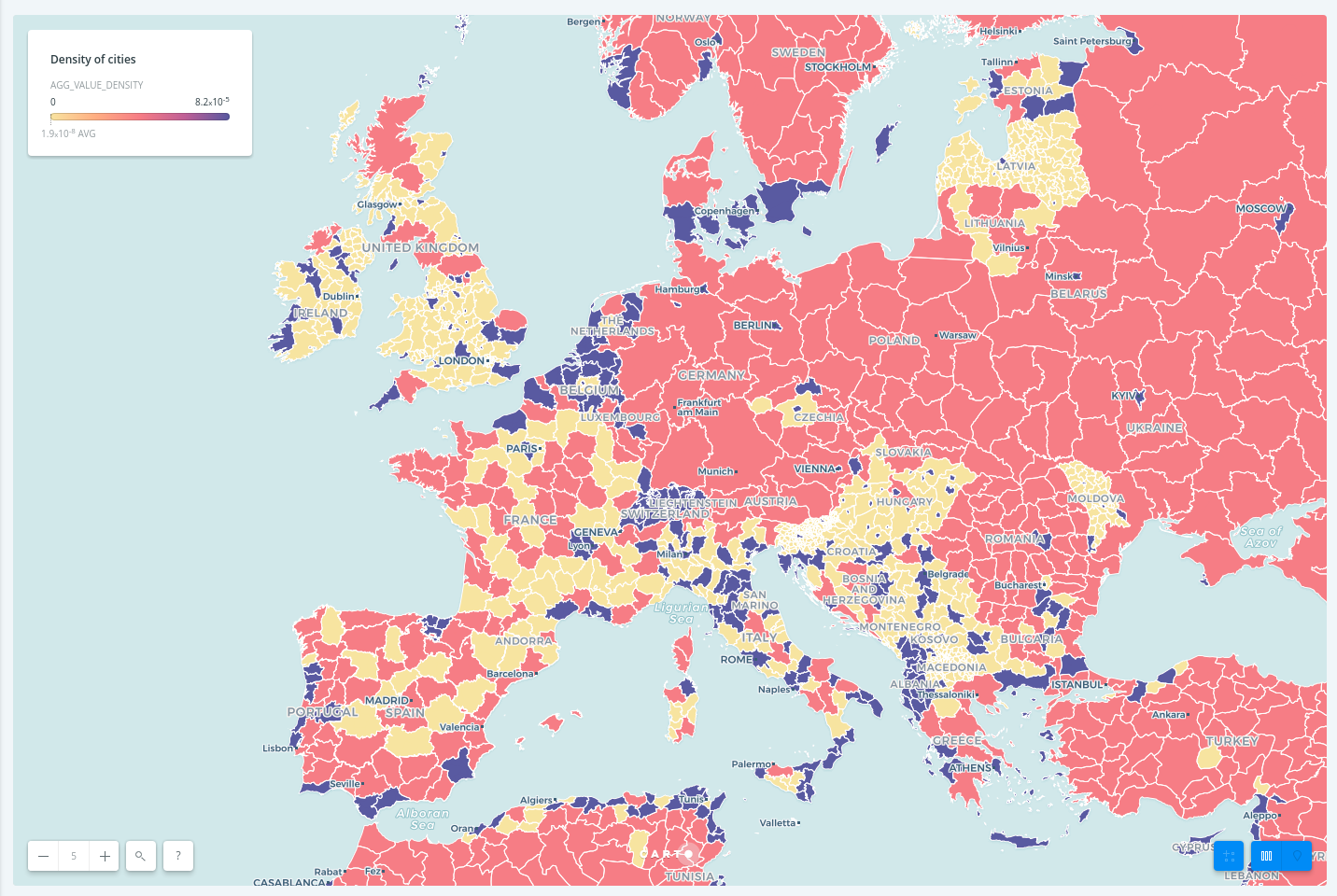
Be careful when making world maps!


Tip: try not to use bubble maps or square/hexbins with world maps, use it for areas sharing the same latitude.
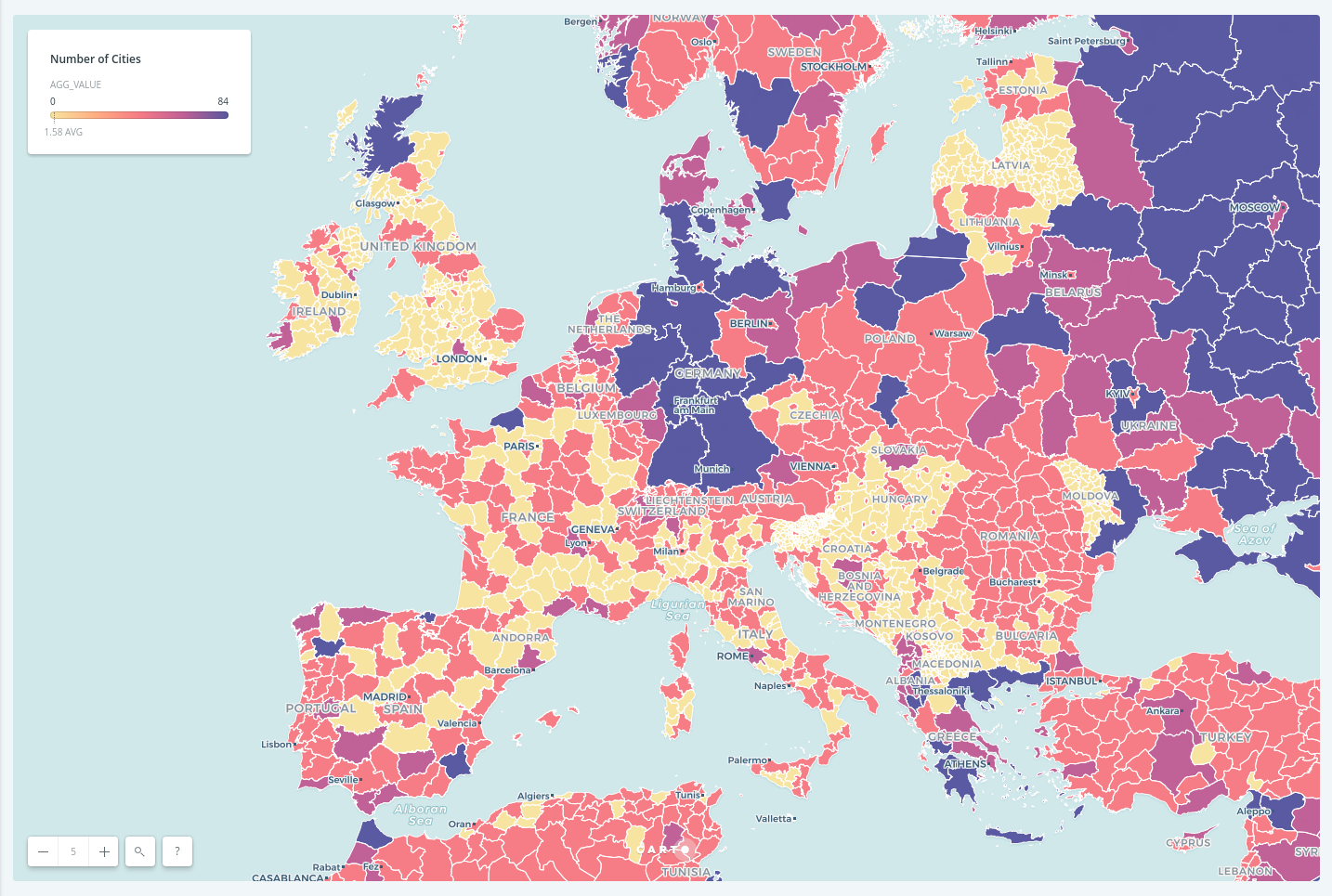
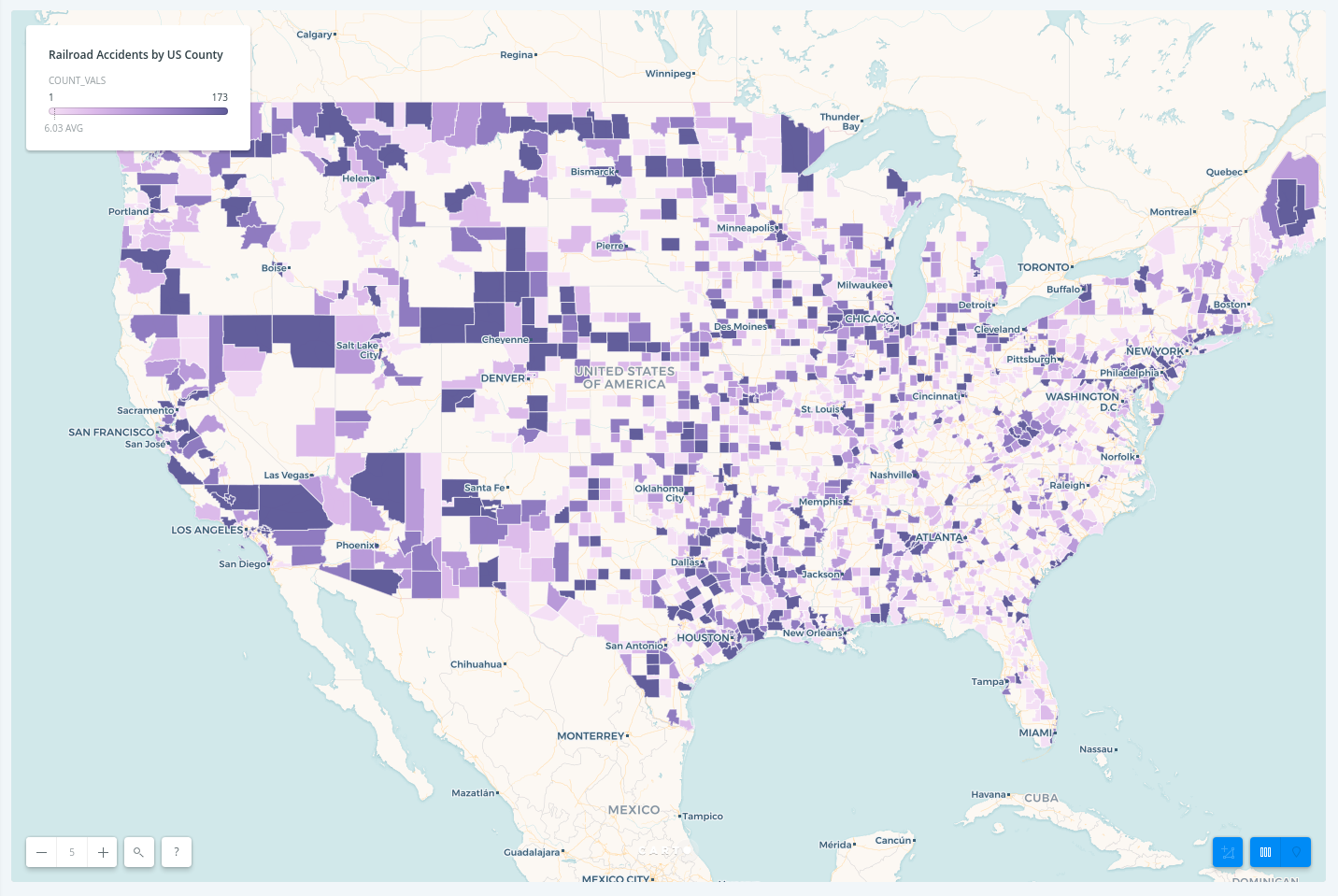
Choropleth maps
- Useful resources: style by value guide
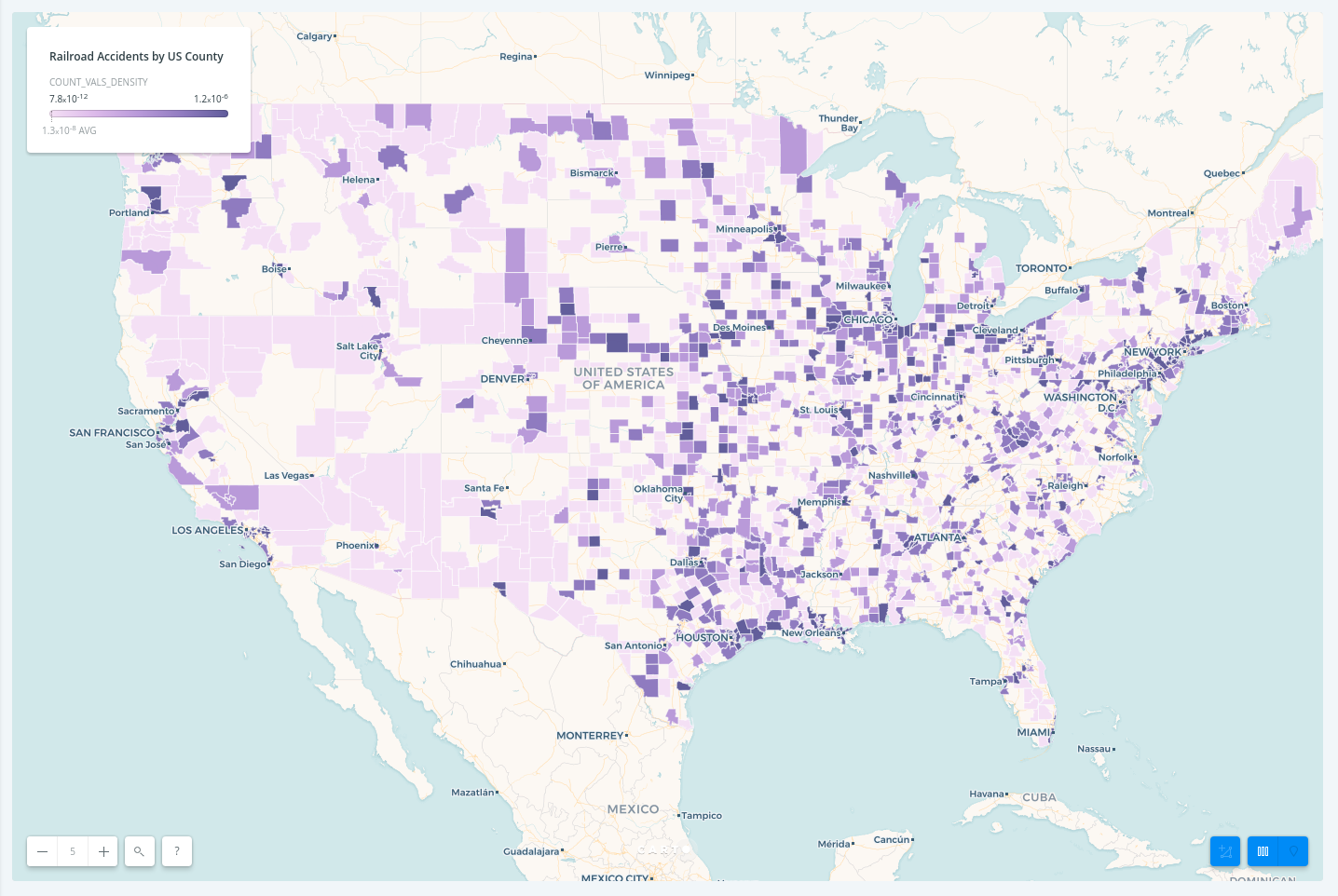
a. Making maps counting points within polygons:
Choropleths should always be normalized!
- Non normalized maps


Tip: Intersect with second layer and Style by Adm. Region Agg. method returns an aggregation/count and an aggregation/count density value, always choose the latter.
- Normalized maps


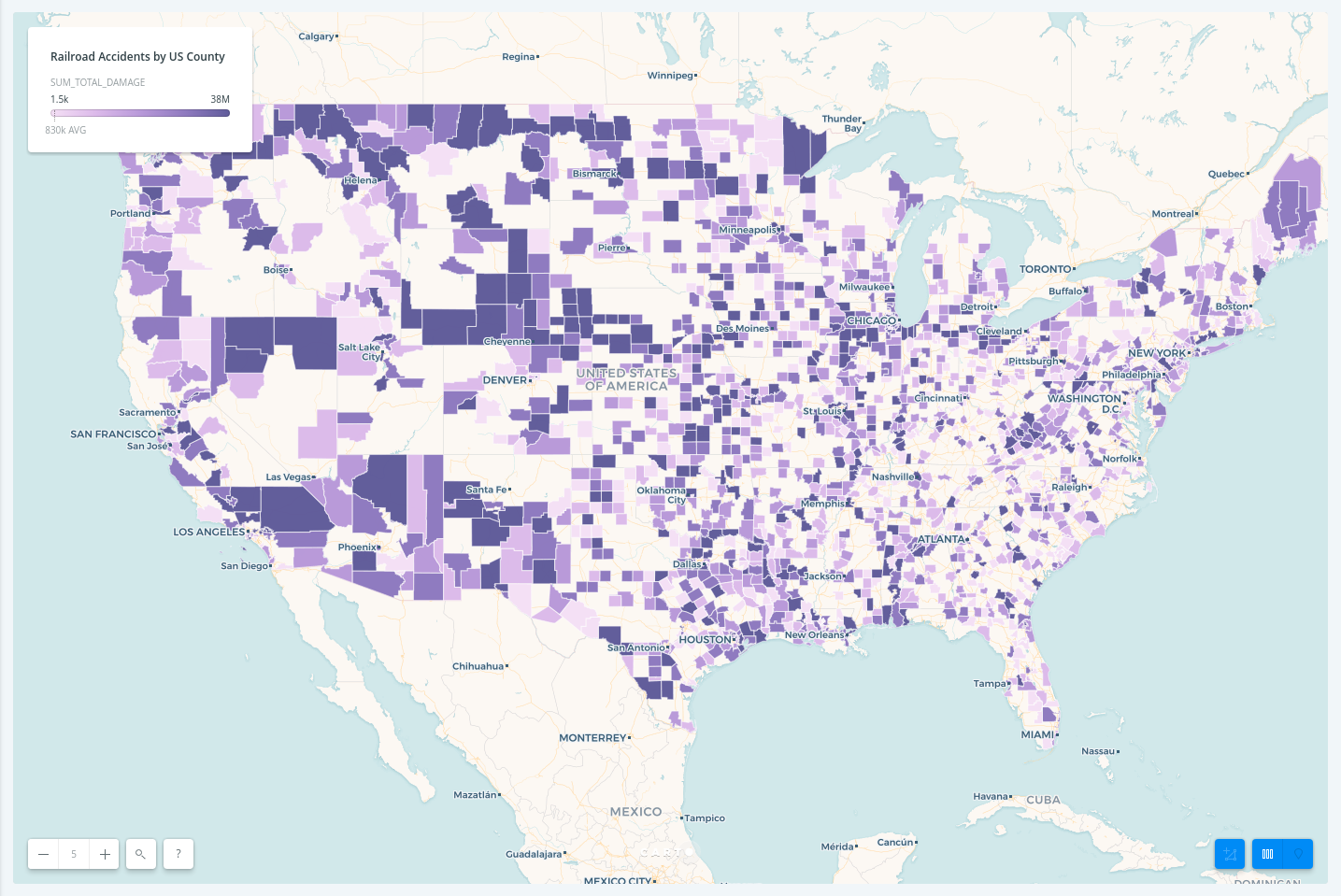
b. Making maps aggregating custom fields within polygons:
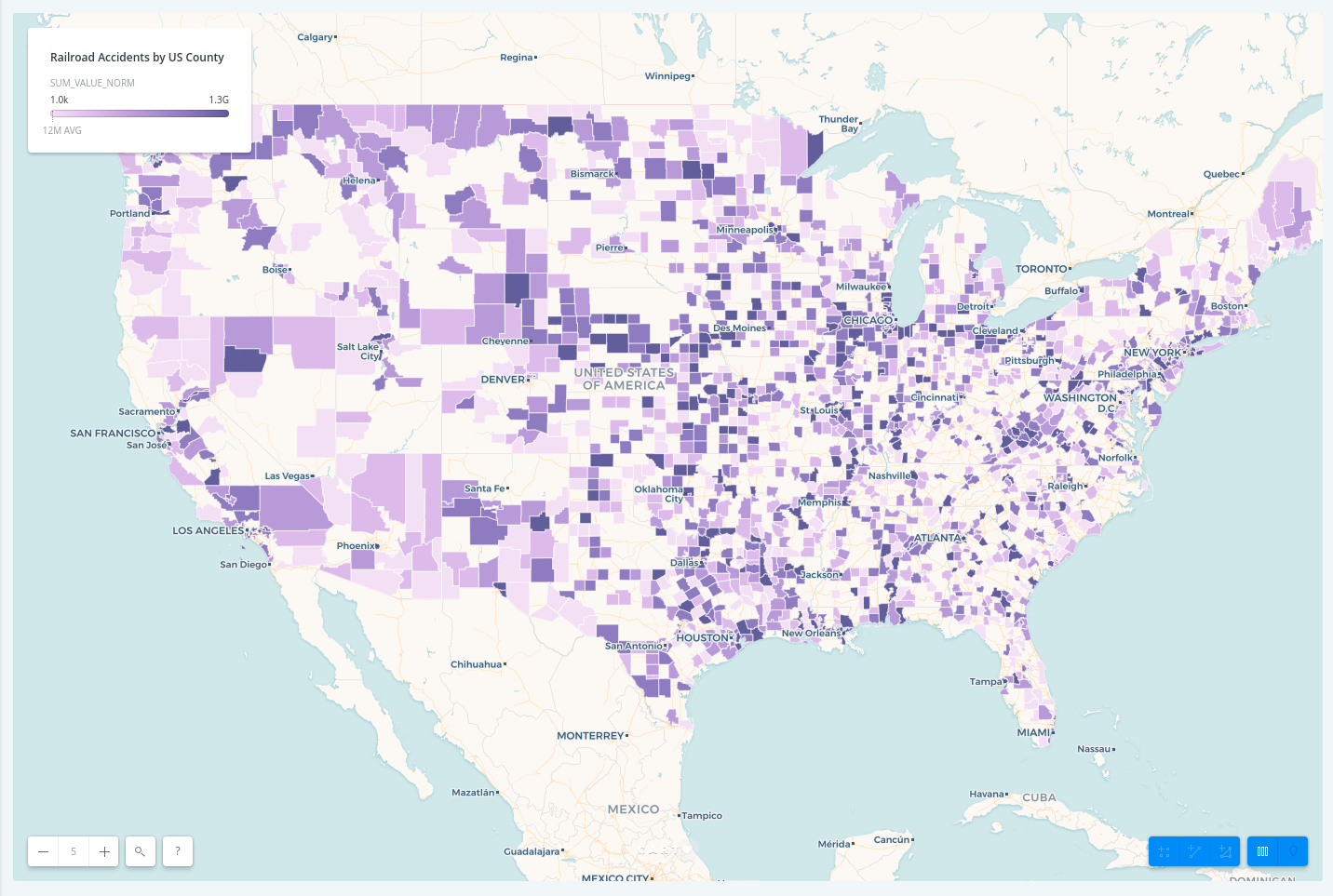
Again, choropleths should always be normalized!
- Non normalized maps:

Tip: Normalize your field using something like
ST_Area(the_geom),ST_Length(the_geom), population…
- Normalized maps:

TurboCARTO and CARTOcolors
TurboCARTO
- Next-Gen Styling for Data-Driven Maps, AKA CartoCSS preprocessor. Turbo-Carto high-level API for ramps is as follows:
#selector {
property: ramp([attribute], (...values), (...filters), mapping);
}
Where:
propertyis the CartoCSS property you want to create.[attribute]usually is a column/key name from your dataset.(...values)is whatpropertyis gonna get for different filters.(...filters)is howpropertyis gonna get the different values.-
mappingis the type of filter that will be applied: <, <=, >, >=, =. - Useful resources: GitHub repository, guides (basic & advanced) & workshop
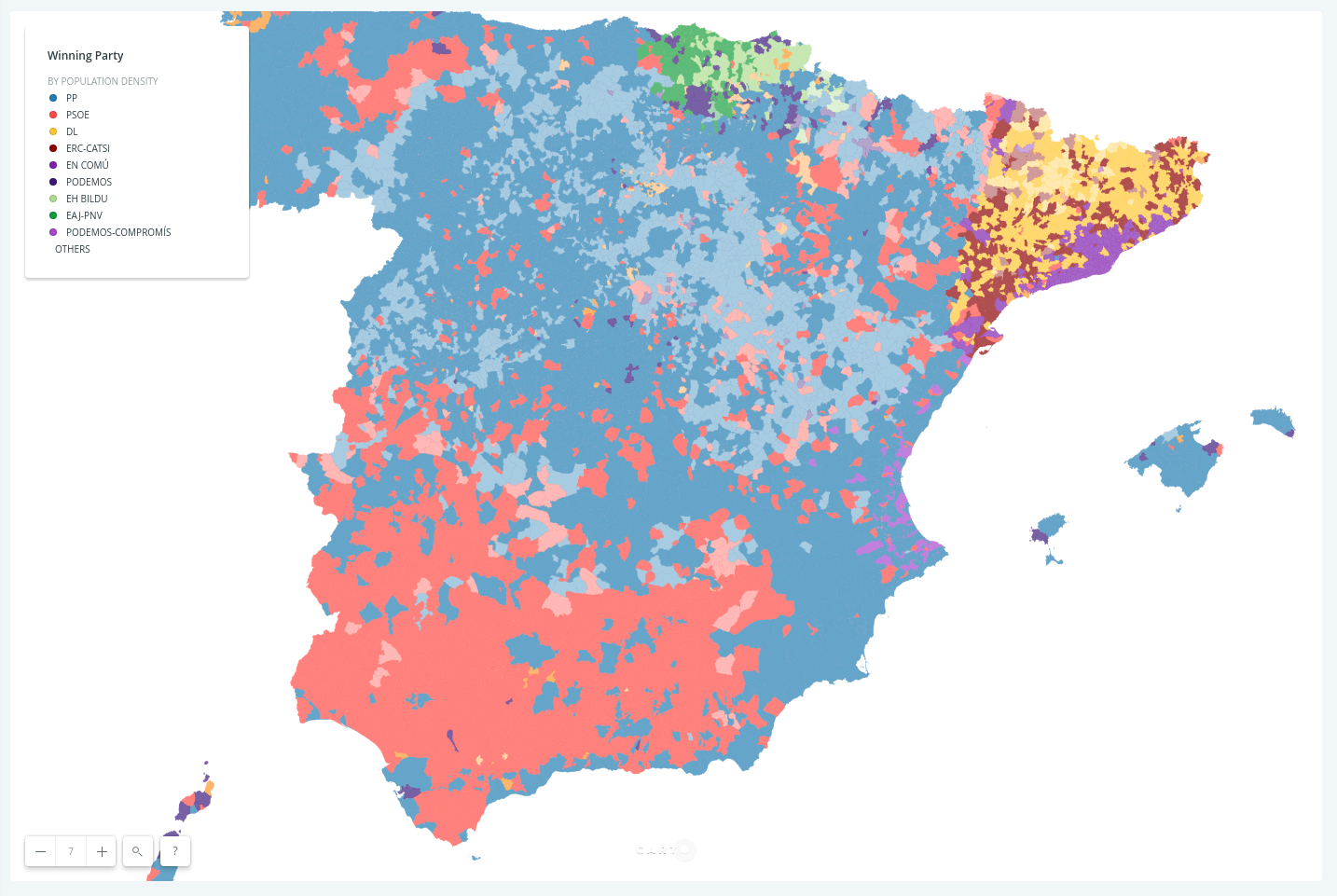
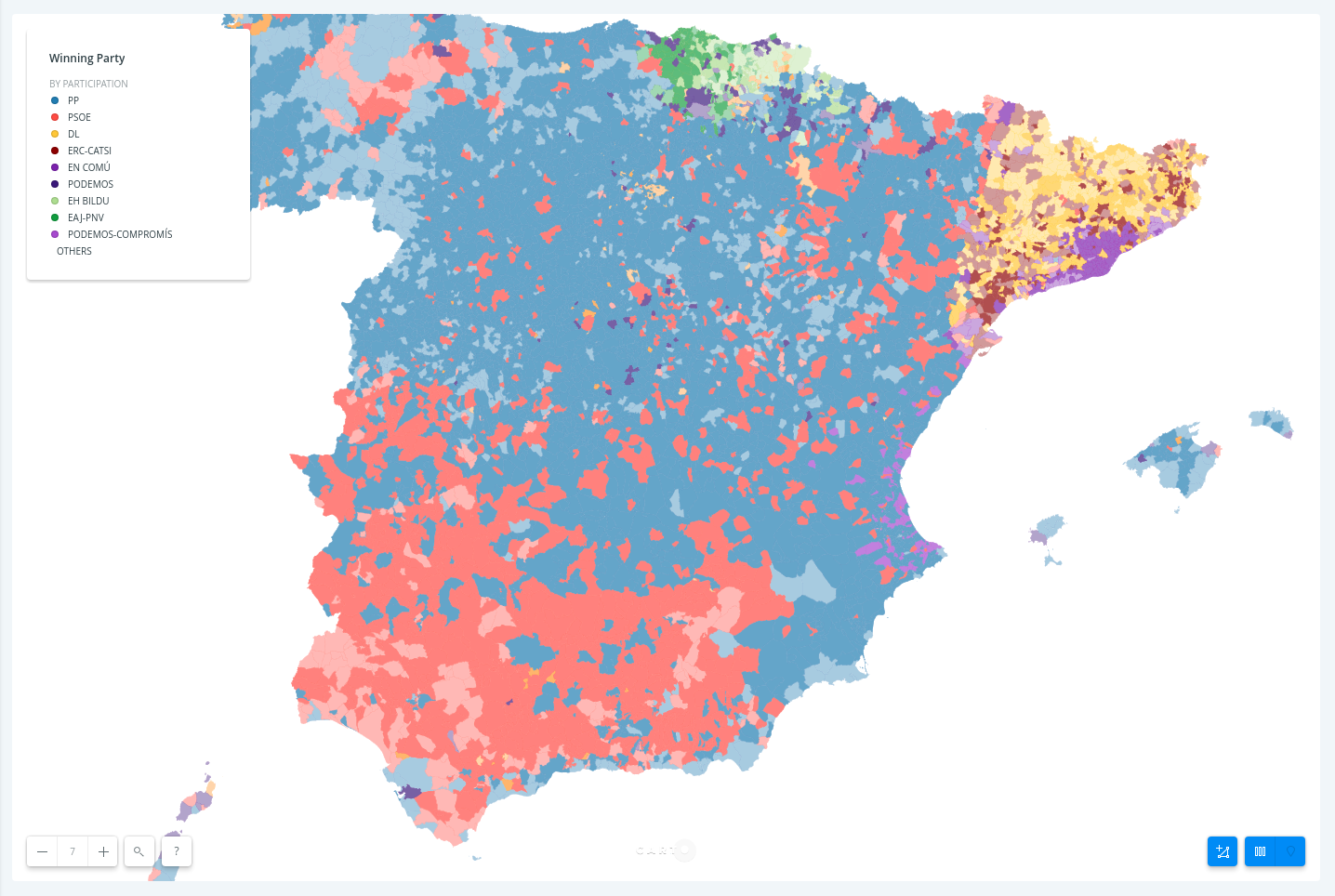
Tip: TurboCARTO is very useful when making bivariate or multivariate maps. Using color, opacity, and width ramps gives you a wide diversity of options.

#layer {
line-color: #FFF;
line-width: 0.25;
line-opacity: 0.5;
polygon-gamma: 0.5;
polygon-fill: #ff9900;
polygon-opacity: ramp([pop_density], (0.4, 0.7), quantiles(5));
polygon-fill: ramp([partido_ga], (#3e7bb6, #f84f40, #ffcc00, #850200, #7b00b4, #3b007f, #B2DF8A, #33A02C, #a53ed5), category(9));
}

#layer {
line-color: #FFF;
line-width: 0.25;
line-opacity: 0.5;
polygon-gamma: 0.5;
polygon-fill: #ff9900;
polygon-opacity: ramp([participation], (0.4, 0.7), quantiles(5));
polygon-fill: ramp([partido_ga], (#3e7bb6, #f84f40, #ffcc00, #850200, #7b00b4, #3b007f, #B2DF8A, #33A02C, #a53ed5), category(9));
}
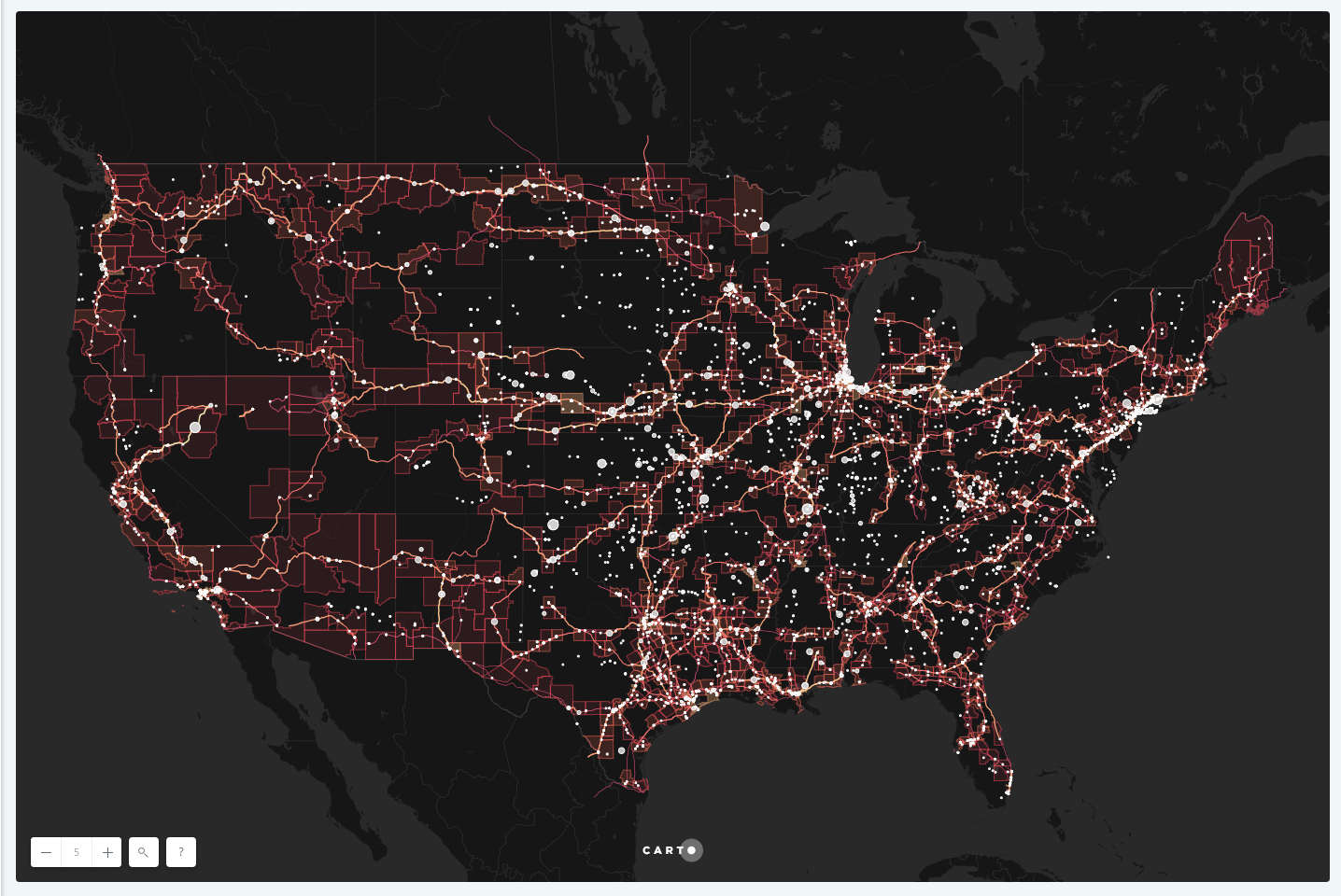
Tip: You can also style polygons, lines, and/or marker strokes width, color and/or opacity as done in this guide.

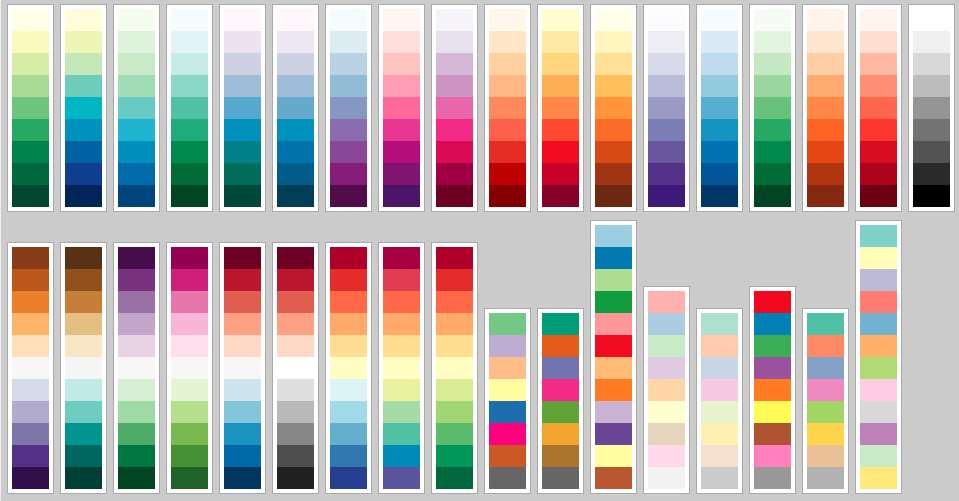
CARTOcolors
a. ColorBrewer:

- Useful resources: ColorBrewer2 & every ColorBrewser scale
b. CARTOcolors:

- Designed for web maps, work nicely with CARTO basemaps.
- Useful resources: CARTOcolors landing page & GitHub repository
Tip: You should take into account what the thematic data represents, the interaction between other layers and basemap, the visual hierarchy, your audience, the device where the map will be shared…
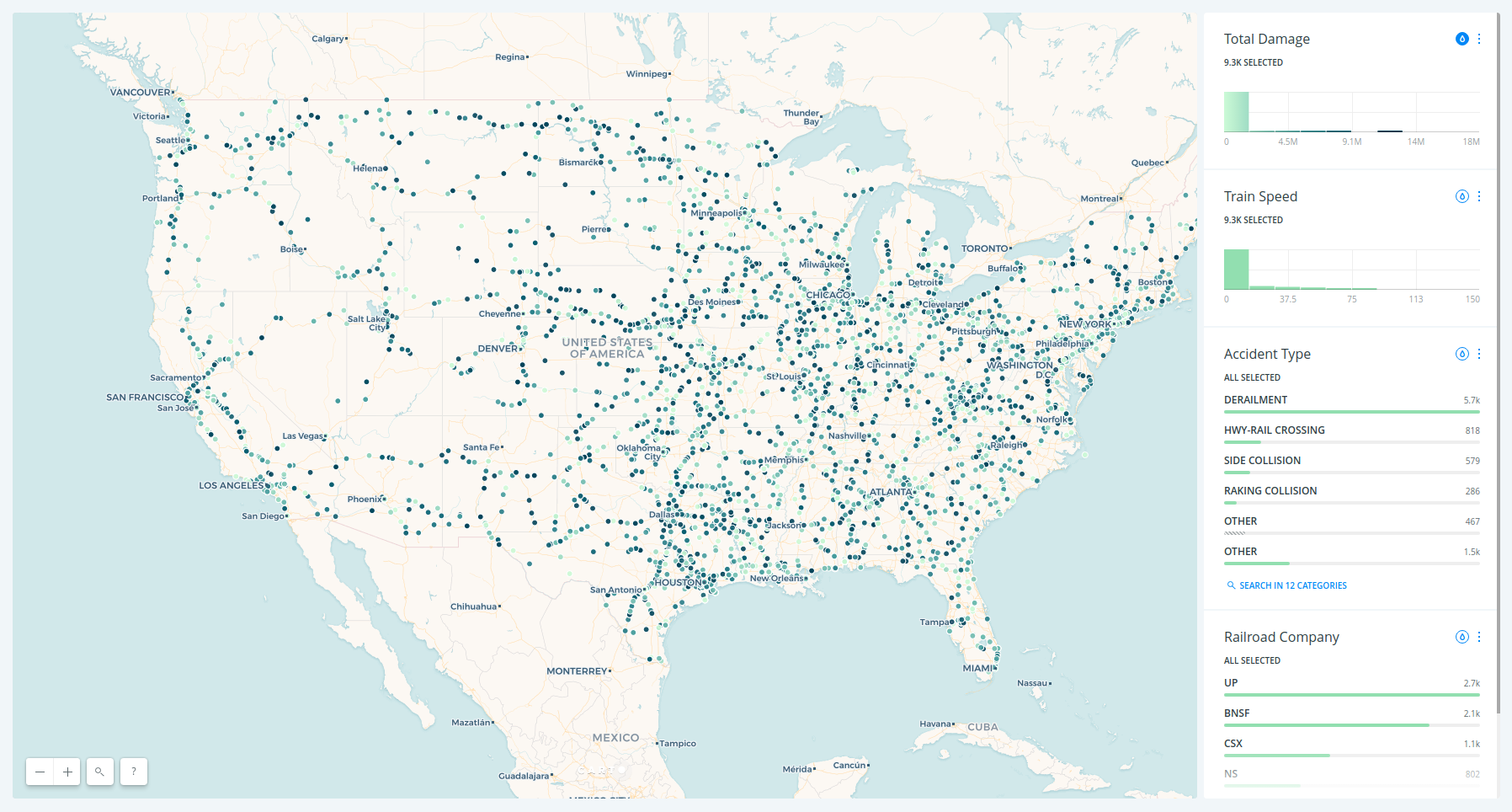
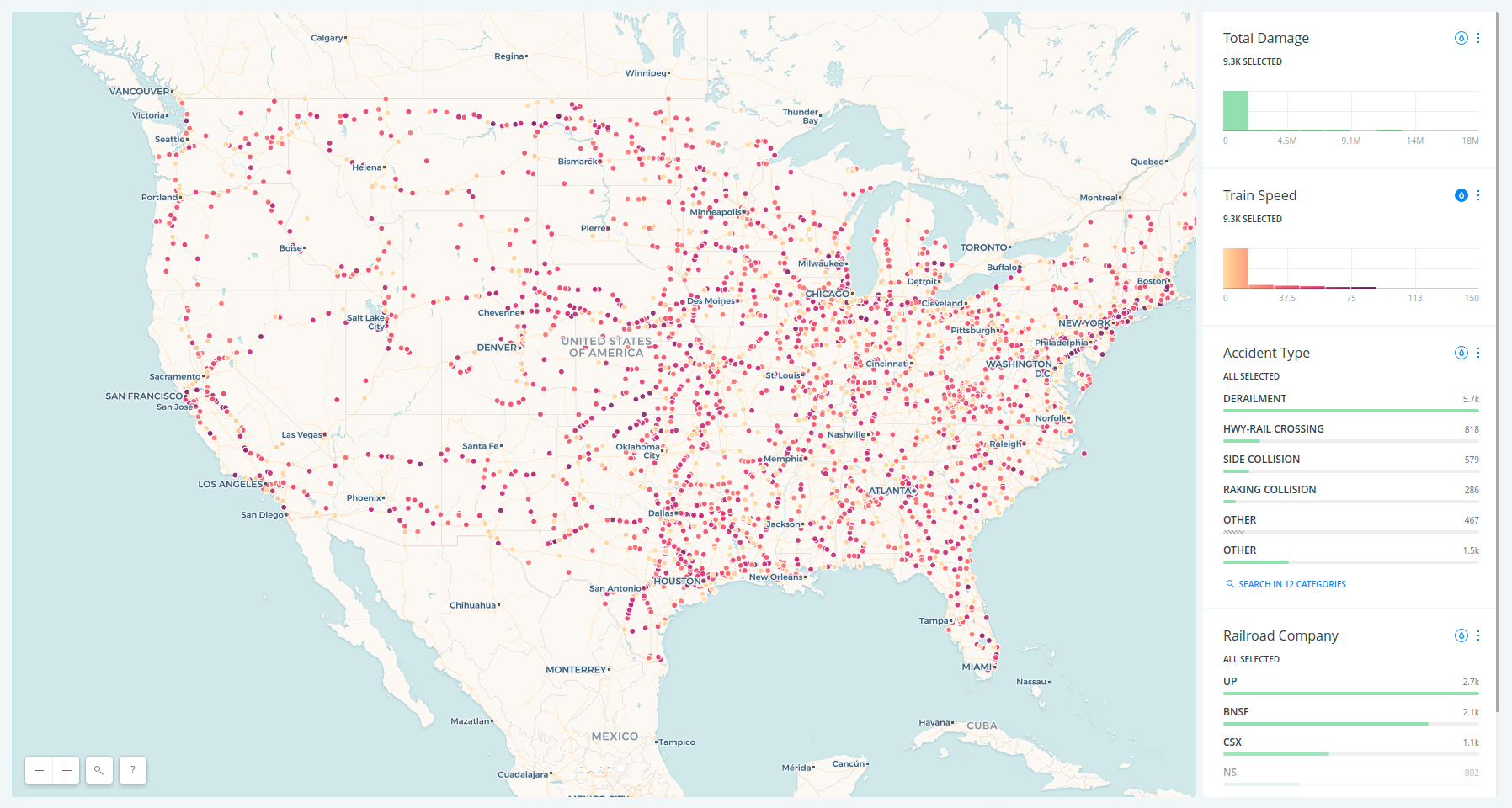
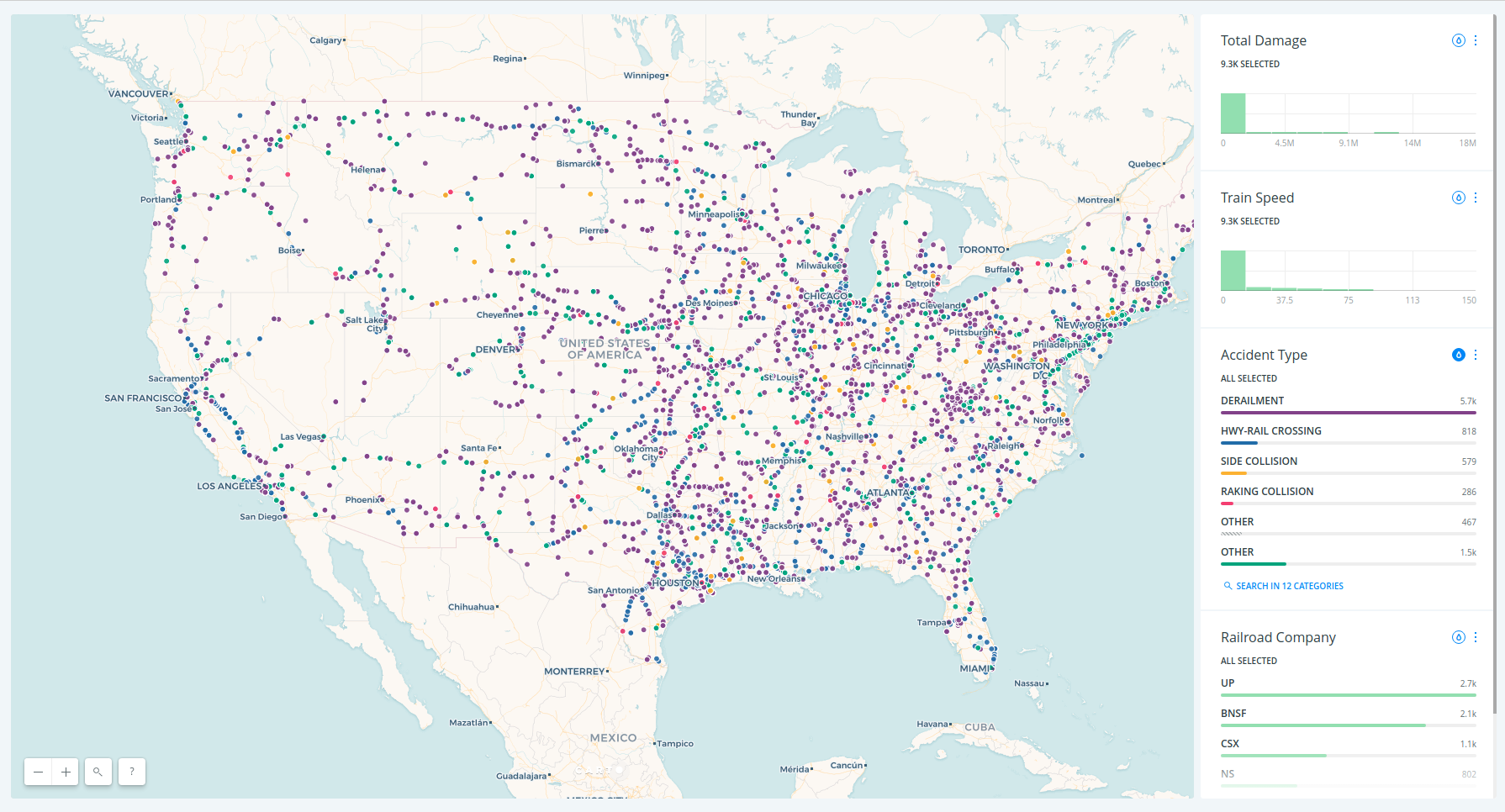
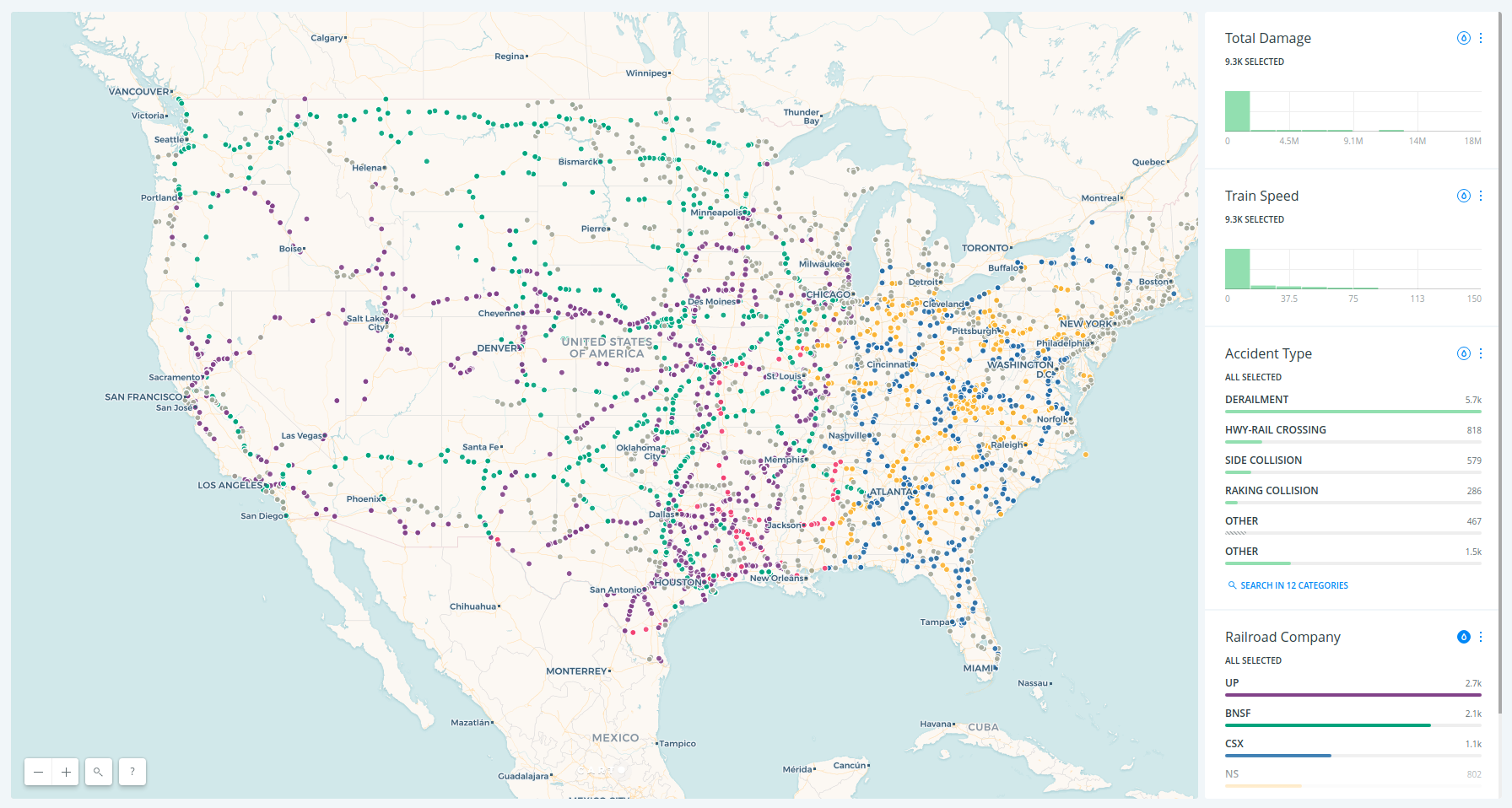
Interactivity
Widgets
Tip: You can use widgets as legends, using auto style as explained in this guide




Legends
Tip: First use style
BY VALUEfrom Builder UI, and then switch to CartoCSS and change the TurboCARTO ramps.
Popups
Tip: Show little information when hovering, show more detail information upon click!