Editor FAQs - Maps
Can I export a CARTO map?
Yes, from the Edit Map Options of your maps dashboard, you can you click Export map to download the map, and the connected dataset, as a .carto file. You can also download any public map from from another user’s CARTO’s Public Profile page. This is useful for downloading complete CARTO visualizations that you can share or import.
How can I delete legends or combine them?
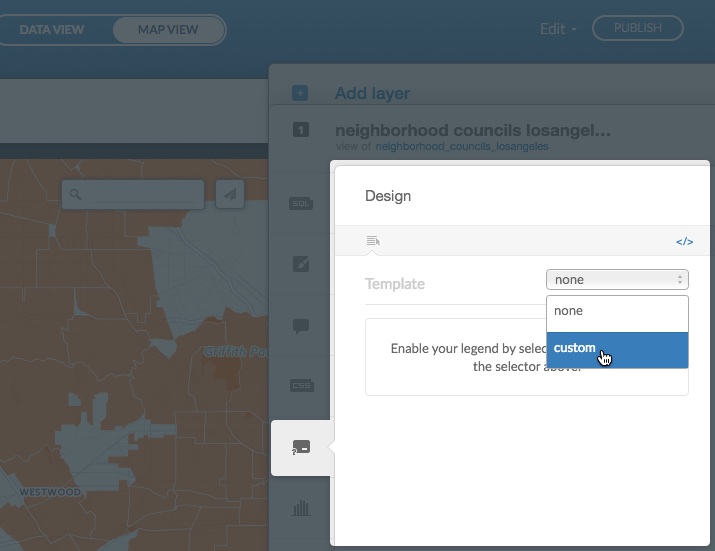
The legends option is available from the CARTO sidebar. You can disable a legend from a layer by selecting none as the Template option. If you want to merge the legends, apply custom from the Template drop-down menu. This option enables you to build a custom legend.

How to modify the size of the marker in a non-bubble map?
From the CARTO Editor, select wizards from the CARTO sidebar and select Category as the map type (or select another non-bubble map type). Customize your map to correspond to your categories.
With respect to size, add the marker-width CartoCSS property. Click cartocss from the CARTO sidebar and apply the following style with the CartoCSS editor:
#your_table_name {
marker-width: [your_number_column]/1000;
} Note: The code is divided by 1000 because the values of the column are very big. You can adjust this to your data by applying divisions or multiplications, depending on how you want to visualize the points.
How to create custom filters for a map?
You can create custom filters for interacting with your maps by using the CARTO.js (JavaSscript) API. Learn more about CARTO.js from the CARTO.js Developers Documentation.
How many layers can my map have?
The maximum number of layers per map depends on your CARTO account. All plans contain at least eight layers. Please contact us if you need a custom number of map layers for your account.
How to create dotted lines in CARTO?
Apply the line-dasharray CartoCSS property, as shown in the following example:
#your_table_name {
polygon-opacity: 0;
line-color: #FF6600;
line-width: 1;
line-opacity: 0.8;
line-dasharray: 10,4;
}How can I get rid of the white border around the points on the map?
Apply the zero value to the marker-line-width CartoCSS property, as shown in the following example:
#your_table_name {
marker-line-width: 0;
}Can I have different geometries in the same layer?
No. Each layer is related to a geometry. For example, if you need to map polygons and points on the same map, apply two different layers for each geometry.
How can I set different colors for my icon markers?
You can set icons as markers for map points with the map wizard options (Click wizards from the CARTO sidebar). Additionally, if you are using SVG images (and/or any of the icons available through the map wizard options), you can apply different colors for a single icon. Click cartocss from the CARTO sidebar to apply custom CartoCSS styling options to your map.
The following example displays how to combine the CartoCSS marker properties for marker-file and marker-fill:
#dataset {
marker-fill-opacity: 0.9;
marker-file: url(http://com.carto.users-assets.production.s3.amazonaws.com/simpleicon/map43.svg);
marker-width: 10;
marker-fill: #F11810;
}How can I add an hyperlink in a text element?
If you have a text element in your map and you want to include a link, apply Markdown syntax to the text element. Hyperlink text is delimited by square brackets. The following example displays markdown syntax for adding a hyperlink to a text element:
You can check an example [here]().- Enter a set of regular parentheses
( )immediately following the closing square bracket of the text element[ ] - Inside the parentheses, enter the URL of the hyperlink
Why are my map labels cut off?
If some of your labels have words that appear cut off at the tile edges, the buffer area in your map is too small. You can fix this by increasing the value of the buffer-size CartoCSS property. Click cartocss from the CARTO sidebar and apply custom CartoCSS styling options to your map, as shown in the following example:
Map {
buffer-size:128;
}Note: The buffer-size value needs to be a power of two in order to be valid.