Intro to basemaps
Describes how to change the basemap used to render your map background in CARTO Builder.
Basemaps are image tiles that are used to render the graphical representation of your map background. Basemaps include the natural and cultural features of the world; such as water bodies, topography, park areas, terrains, roads, streets, and sometimes buildings.
Builder includes a selection of basemap sources from CARTO, Stamen, and HERE. CARTO Voyager is the default basemap.
You can import an external basemap from Maxbox projects, WMS/WMTS, TileJSON, and NASA imagery. You can also apply a solid background color as the basemap, or even import a custom tileset using an XYZ URL (such as a .png, .jpg, or .gif image URL to display a repeating pattern as your basemap).
By default, basemaps are projected using the Webmercator projection.
In some cases, you may need to change your basemap to better visualize the map background as it appears underneath other map layers. For example, are the map layer colors too similar to distinguish from the basemap features? Do you need to make your markers stand out against the basemap background? Did you change the map projection, obscuring the visualization between layers?
This guide describes how basemaps are rendered, and how to change your basemap options.
Basemaps and Map Layers
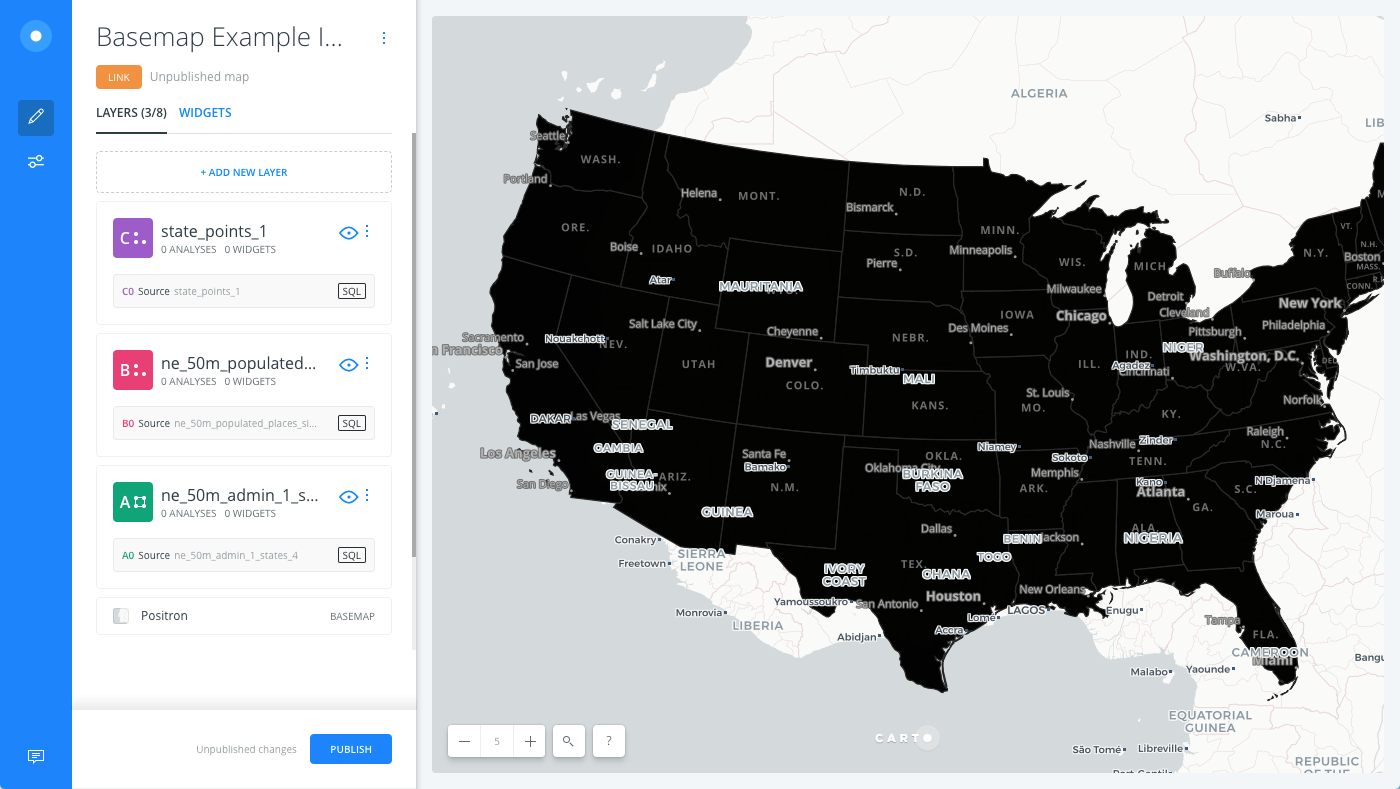
When opening maps in Builder, the LAYERS list displays the basemap, and map data layers, that are the backbone for rendering your visualization.
-
Import the template .carto file packaged from the “Download resources” of this guide and create the map.
Click on “Download resources” from this guide to download the zip file to your local machine. Extract the zip file to view the .carto file(s) used for this guide.
The map contains three map layers that display a combination of population data, and the United States. The map layers have custom SQL queries applied that changed the map projection with custom state labels, and each map layer contains custom styling. If you receive an error, you may need to add the projection to your account.

Layers are rendered from bottom to top, with basemaps being the bottom layer. You cannot reorder where the basemap appears in the LAYERS list of Builder. This is intentional by design, so that your visualization appears correctly.
Label Sandwiches
Some basemaps (Voyager, Positron, Dark Matter, Stamen Toner) include a second basemap layer, specifically for overlaying basemap labels. These labels are part of the selected basemap source, and are not editable. You cannot reorder where the basemap label appears in your LAYERS list. This is intentional by design, as we found that most basemap labels are rendered correctly on top of your data.
However, both CARTO and STAMEN include LABELS BELOW styles to display basemap labels below your data. Change the basemap to show the labels below your map layers.
-
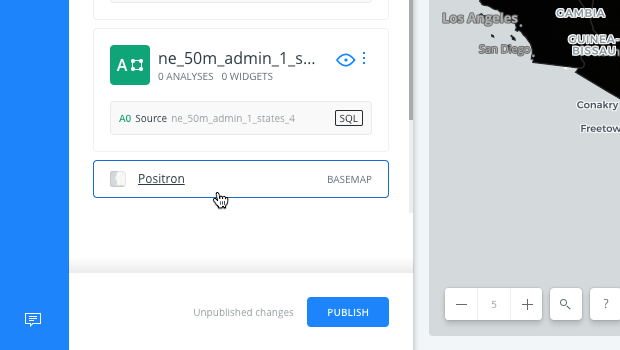
From the LAYERS list in Builder, click on the basemap name.

The basemap options appear.
-
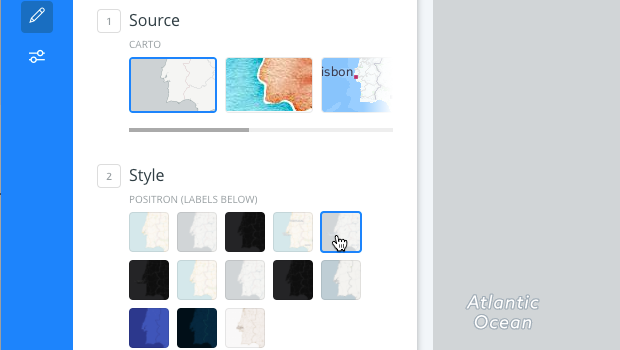
Keeping CARTO as the basemap Source, click POSITRON (LABELS BELOW) as the Style.

Builder refreshes when basemaps styles are selected. The basemap labels appear underneath the map layers.
Basemap Options
To change the basemap, you must select a Source and Style from the basemap options.
For this example, the basemap is still not representing your redefined data correctly. The United States map layer appears projected over a world map. (Zoom out to see this more clearly). Note that this example is using a custom projection. Change the basemap again, to better display your final data.
-
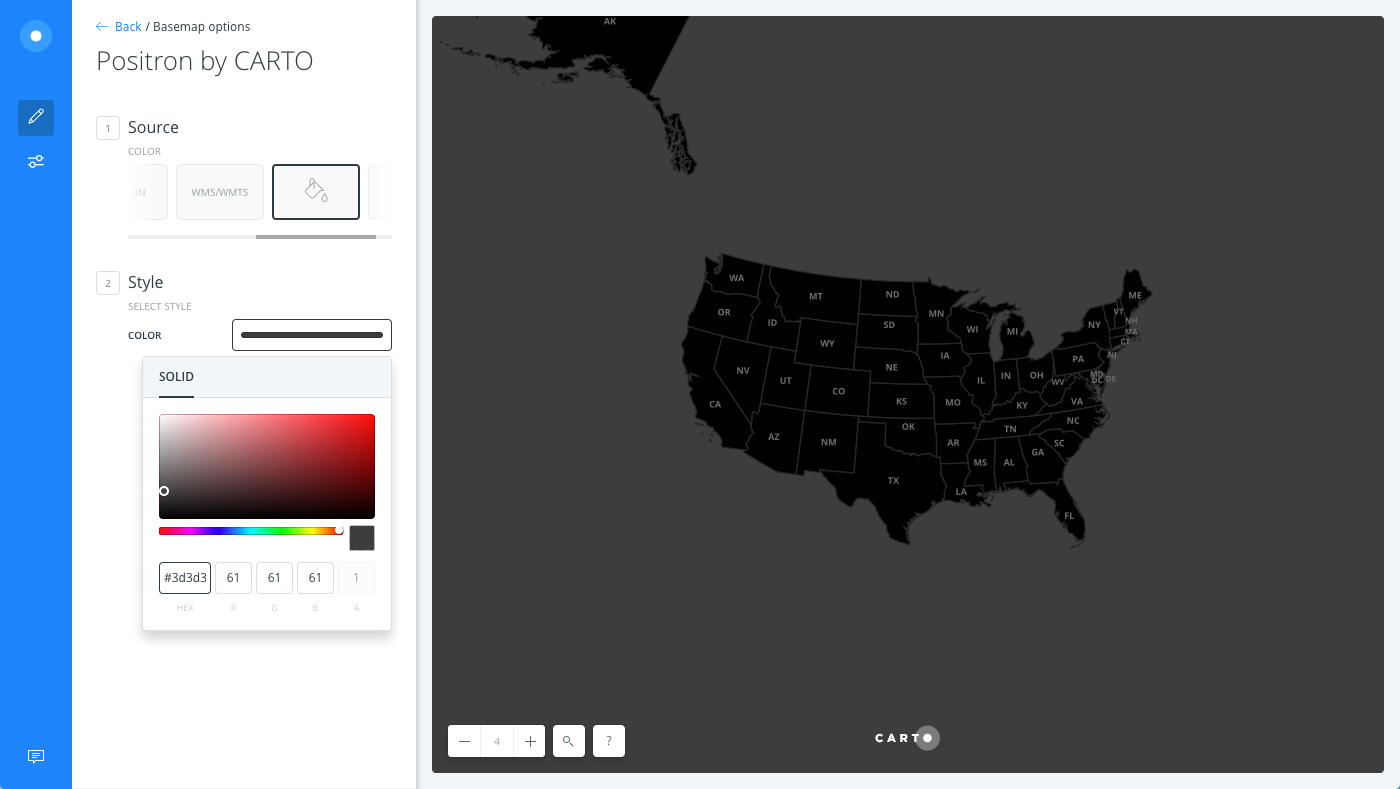
Select COLOR as the basemap Source.
-
Click the COLOR to open the color picker.
You can select a color with the color slider, adjust the saturation and lightness by clicking and dragging the color modifier, or enter a custom color in the HEX or RGB input fields.
-
Enter #3d3d3d in the HEX input field.
The basemap color appears so that you no longer see the world map in the background. The United States correctly appears on your visualization.