Styling with Turbo Carto

Over the past few months we have shared some introductory tidbits about our CartoCSS preprocessor Turbo Carto. Turbo Carto enables you to make thematic maps with a single line of code.
If you are familiar with CartoCSS you know how intricate your stylesheet can get when building something like a choropleth map. With Turbo Carto you remove the complexity of writing lines and lines of CartoCSS and most importantly with Turbo Carto your styling is connected to your data. This is an exciting new way to think about thematic mapping for the web.
In this blog I'll walk through the basics of Turbo Carto outlining its syntax followed by some example maps.
Syntax
Turbo Carto is built around the idea of ramps. You can apply a ramp to any traditional CartoCSS property used to define a map symbol's size (-width) color (-fill) and even opacity (-opacity) based off an attribute in your data.
No matter which CartoCSS property you are ramping Turbo Carto has a standard syntax you can follow:
##_INIT_REPLACE_ME_PRE_##
layer {
##_INIT_REPLACE_ME_PRE_##property: ramp([attribute] (values) (filters) "mapping");
} ##_END_REPLACE_ME_PRE_##
property: the CartoCSS property you want to ramp with Turbo Cartoattribute: the attribute in your data you want to symbolizevalues: how the attribute values will be styled (by color by size etc.)filters: defines whichvaluesare assigned to which attribute valuesmapping: defines howfiltersare applied (= >= <=> <)
To see this in action let's look at how we would build a choropleth map using traditional CartoCSS and then with Turbo Carto.
In the map below we are symbolizing each block group by the percent of population 25 and older that holds a master's degree in San Francisco and surrounding areas.
The data are classified using the quantiles method with five class breaks. Each polygon is colored according to the class it falls using a sequential color ramp. Dark colors indicate high values and light colors low values.
The traditional CartoCSS for this map looks like this:
##_INIT_REPLACE_ME_PRE_##
layer {
##_INIT_REPLACE_ME_PRE_##polygon-opacity: 0.9;
line-color: #FFF;
line-width: 0.5;
line-opacity: 1;
[ masters_degree <= 0.451523545706371] {
polygon-fill: #6c2167;
}
[ masters_degree <= 0.200426439232409] {
polygon-fill: #a24186;
}
[ masters_degree <= 0.137369033760186] {
polygon-fill: #ca699d;
}
[ masters_degree <= 0.0843373493975904] {
polygon-fill: #e498b4;
}
[ masters_degree <= 0.0418410041841004] {
polygon-fill: #f3cbd3;
}
} ##_END_REPLACE_ME_PRE_##
With Turbo Carto we no longer have to hard code our class breaks. Of course this means fewer lines of CartoCSS to manage but what's even cooler is that if the values in our data change our map will automatically update.
For example if the values for masters_degree were updated we no longer need to recalculate each class break and update the CartoCSS -- Turbo Carto takes care of that!
To illustrate take a look at the same map styled with Turbo Carto:
##_INIT_REPLACE_ME_PRE_##
layer {
##_INIT_REPLACE_ME_PRE_##polygon-fill: ramp([masters_degree] (#f3cbd3 #e498b4 #ca699d #a24186 #6c2167) quantiles(5));
polygon-opacity: 0.9;
line-width: 0.5;
line-color: #FFF;
line-opacity: 0.5;
} ##_END_REPLACE_ME_PRE_##
Let's take a closer look at how we are ramping polygon-fill:
polygon-fill: is the CartoCSS property we want to ramp using Turbo Cartomasters_degree: is the attribute we want to map#f3cbd3 #e498b4 ...: is the sequential ramp used to color the polygons defined from lightest color (low) to darkest color (high)quantiles(5): the classification method and number of bins
Turbo Carto also supports Color Brewer palettes as well as a set of custom palettes we've designed for Builder(more coming about those palettes soon!).
To use a Color Brewer sequential palette we could easily modify the values property to define that:
##_INIT_REPLACE_ME_PRE_##
layer {
##_INIT_REPLACE_ME_PRE_##line-width: 1;
line-color: #FFF;
line-opacity: 0.5;
polygon-fill: ramp([masters_degree] colorbrewer(YlGn) quantiles(5));
} ##_END_REPLACE_ME_PRE_##
Which results in:
You may notice in our choropleth example we aren't using mapping. Turbo Carto has some defaults built in. Visit the Turbo Carto Repo to learn more about defaults related to mapping.
Ramping a Category
Using the same syntax let's take a look at how to make a category map with Turbo Carto.
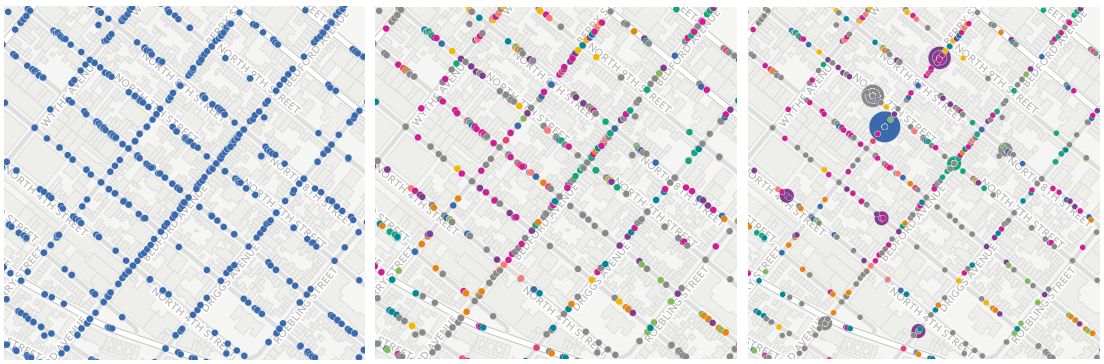
The map below shows the locations of 311 complaints for neighborhoods in Brooklyn NY:
The next map symbolizes each point by complaint type. The top 5 complaint types are symbolized with unique colors and the remaining complaint types with a neutral gray.
To create this map we are ramping the marker-fill property:
##_INIT_REPLACE_ME_PRE_##
layer {
marker-fill: ramp([complaint] (#7F3C8D #11A579 #3969AC #F2B701 #E73F74 #888) category(5)); marker-width: 8; marker-allow-overlap: true; marker-line-width: 1; marker-line-color: #fff; marker-line-opacity: 1; } ##_END_REPLACE_ME_PRE_##
Using the category() filter Turbo Carto reads the first 5 colors in the list for the top 5 categories in the complaint attribute and then assigns the last color in the list (#888) as the default for all other values.
Ramping Multiple Properties
Turbo Carto also makes bivariate mapping easier than ever before. On a bivariate map two visual variables are used to symbolize two different properties in the data.
Using the same 311 example the map below uses color to show the type of complaint (as seen above) and symbol size to show the number of each complaint type that occured at the same location:
To make this map we are ramping marker-fill with the categorical attribute complaint and ramping marker-width using quantiles (with 5 classes) and varying the symbol size between 6-40 pixels depending on the number of a complaint type at a given location:
##_INIT_REPLACE_ME_PRE_##
layer {
marker-fill: ramp([complaint] (#7F3C8D #11A579 #3969AC #F2B701 #E73F74 #888) category(5)); marker-width: ramp([count] range(6 40) quantiles(5)); marker-allow-overlap: true; marker-line-width: 0.25; marker-line-color: #fff; marker-line-opacity: 1; } ##_END_REPLACE_ME_PRE_##
More to Come
This blog post covers the basics of Turbo Carto. Stay tuned for more advanced examples in the near future!
Happy Map Designing!









.png)

.png)

.png)